「かっこいい採用サイトってどこに頼めばいいの?」
「そもそも、かっこいい採用サイトってどんな採用サイトなの?」
自社の採用サイトをかっこよくしたいけど、そんな悩みを抱えている方も多いのではないでしょうか?
採用サイトの仕上がりで、応募者の増減が大幅に変化することもあり、採用活動において重要な要素と言えます。
実際かっこいい採用サイトを自社で制作している企業は少なく、制作から集客まで支援可能なWebマーケティング会社に外注している企業がほとんどです。
今回は、採用サイト制作依頼時に知っておきたい、かっこいい採用サイトの必要条件や、Web業界のプロが選んだかっこいい採用サイトの事例を解説していきます。
本記事を読むだけで、かっこいい採用サイトの定義と応募者の数が大幅に増えるかっこいい採用サイトの作り方や外部への依頼方法がはっきりするため、是非目を通してみてください。
【トレンドは不要!】かっこいい採用サイトの必要条件はたった3つ
「かっこいい採用サイト」とは言っても「見る人によってかっこいいと感じるデザインは違うのでは?」と悩んでいる方も多いと思います。
トレンドやカラーは企業によって千差万別ですが、かっこいい採用サイトには以下3つの要素がほぼ確実に含まれています。
- ・キャッチコピー
- ・社員の働く姿
- ・分かりやすいデザイン
まずは、かっこいい採用サイトを作るうえで絶対に欠かせない要素について、事例を挙げつつ、詳しく見てきましょう。
①印象に残るキャッチコピー
かっこいい採用サイトに欠かせない要素の中で最も重要と言っても過言ではないものは、どんな企業なのか・どんな人材がほしいのかを一言で伝える「キャッチコピー」です。
例えば、エムエム建材株式会社は建設鋼材の加工・販売などを行う会社ですが、キャッチコピーからは「熱意のある人材を求めている」「鉄に関する会社」「熱意を持った人材にこそ、自分たちの心は打たれる」ということが一瞬で伝わるメッセージが特徴的です。
あなたの熱さに、鉄は打たれる。引用:エムエム建材株式会社
また、企業によっては背景の画像や動画と合わせることでメッセージ性を高めている場合もあります。
想い馳せる一日をつくる。引用:神戸北野ハンター迎賓館
上記は神戸北野ハンター迎賓館のキャッチコピーです。言葉だけでは、企業がどのような人材を得たいのか明確に理解できる人は少ないと思います。
しかし、丁寧に仕事を行う従業員の姿を背景として流すことで求める人材像を伝えています。
上記のような、採用サイトに訪れた人の印象に残るキャッチコピーがかっこいい採用サイトの必須条件と言えます。
キャッチコピーを考えるためには、ターゲットの気持ちになれる目線と、魅力的な言葉を選ぶ経験が必要なので、採用サイトの制作や改修を外注する際にキャッチコピーを提案してもらうのがおすすめです。
②いきいきとした社員の働く姿
かっこいい採用サイトの多くはいきいきと働く社員の姿が使われており、会社が自分に合っているか不安な応募者もあなたの会社で働く自分の姿を想像しやすいデザインとなっています。
例えば、セントラル硝子株式会社の採用サイトでは、社員が真剣に働く姿をデザインに取り入れることで、職場環境・求める人材も合わせて応募者に伝えています。

出典:セントラル硝子株式会社
採用サイトに使う画像というと、アットホームさを重視したいと感じるかもしれませんが、かっこいい採用サイトでは社員が真剣に働く姿が多く使われる傾向にあるので、無理やり社員の笑顔だけを取り入れる必要はありません。
応募者とのミスマッチを防ぐためにも、採用サイトで働く姿を掲載する場合は職場の雰囲気がイメージできることを念頭に置いて選びましょう。
もしくは、実際に社員が真剣に働いている動画を撮影して掲載するのも選択肢の一つです。YouTubeの撮影は、代行を使うこともできるので、かっこいい採用サイトに欠かせない動画を撮影してほしい方は、併せて検討してみてください。
③応募者目線の分かりやすいデザイン
「かっこいい採用サイトならデザインが第一でしょ?」と考えている方もいるかもしれませんが、採用サイトは応募者に会社の詳細や応募要項を伝えるのが役目です。
特に目的を見失ってデザインを追い求めすぎた採用サイトは、応募者が求める情報が不足し、使いづらいサイトとなってしまい応募までたどり着かない可能性があります。
- ・ボタンのデザインが特殊でボタンなのか分からない
- ・メニューの場所が分からず採用サイト内を探し回る必要がある
- ・写真がなく職場環境や業務の様子が分からない
特に、上記のような採用サイトは応募者が諦めて離脱してしまいかねず、かっこいい採用サイトとは言えません。
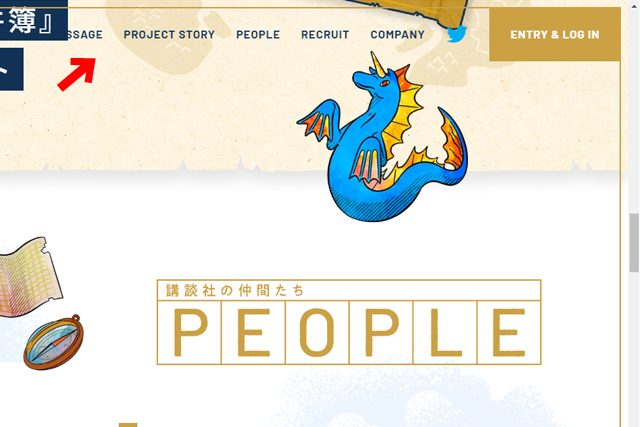
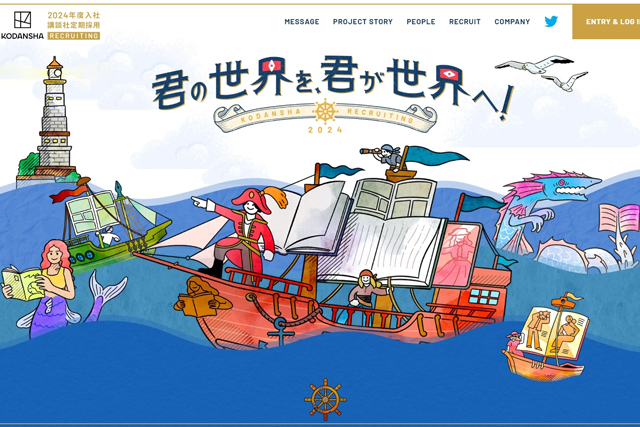
反対に、良い例として株式会社講談社の採用サイトを見て見ると、上部に分かりやすくメニューを固定することで、応募者が常に知りたい情報を探せるようになっています。

出典:株式会社講談社
「どんなデザインにするか」「応募者に何を伝えたいのか」など、最初の目標を明確に実現できていることを前提に、デザインの良さや見栄えにもこだわってかっこいい採用サイトを目指しましょう。
業界人が選ぶかっこいい採用サイトのデザイン事例一覧
ここまで、かっこいい採用サイトに必要な要素について解説してきました。次は、実際に業界でも取り上げられることのある、かっこいい採用サイトをデザイン事例として10個ご紹介していきます。
先に解説したかっこいい採用サイトの3要素を備えた様々な業種・業界の採用サイトを厳選してご紹介するので、是非参考にしてみてください。
①神戸北野ハンター迎賓館

出典:神戸北野ハンター迎賓館
- ・全面に表示されるスタッフ・職場の雰囲気が伝わりやすい動画
- ・シックな印象を醸し出せる統一された色とフォント
- ・仕事内容が一目で分かるスタッフの仕事紹介ページ
ブライダル業界でかっこいい採用サイトのデザインを検討している方は、神戸北野ハンター迎賓館の採用サイトを参考にしてみるのがおすすめです。
トップページはメニューを右上、キャッチコピーを左下に配置することで、空いたスペースではスタッフの働く姿を堂々とアピールし、求める人材像を明確に伝えています。
また、メニューを隠すことなく左上に配置することで、トップページからすぐに応募者の求める情報へと移動できる非常に分かりやすい作りは、どの業種であっても真似しやすいのではないでしょうか。
さらに、移動先のページ下部にもメニューとページトップへ戻るボタンが配置されており、応募者の目線に立ったデザインが秀逸な採用サイトと言えます。
②株式会社山形ミート

出典:株式会社山形ミート
- ・スクロールするだけで業務内容が伝わるトップページ
- ・ページ移動を最短で行える細分化されたメニュー
- ・仕事風景がイメージしやすい社員インタビュー
食肉などの加工や卸を行う株式会社山形ミートの採用ページは、トップページをスクロールして目を通すだけで業務内容が理解できるデザインとなっています。
キャッチコピーやスタッフの働く姿から企業風土がしっかりと伝わってくるので、採用のミスマッチを防げるのではないでしょうか。
また、大きく区切られたメニュー部分は分かりやすく、カーソルを移動されると更に細分化されたページが表示されるため、応募者が知りたい情報に迷わずたどり着けます。
「かっこいい」と言うと黒や赤をイメージしがちですが、企業のイメージに合った柔らかい色合いであっても、真剣に働く姿を見せることでかっこよさを出せる事例と言えます。
③セントラル硝子株式会社

出典:セントラル硝子株式会社
- ・凛々しさを感じる写真のアングルとポージング
- ・シンプルで情報を確認しやすい採用情報ページ
- ・働く姿が分かりやすいインタビューページ
化学・電子製品などの研究開発や製造を行うセントラル硝子株式会社の採用サイトは、ロゴの形状やカラーを活かしたデザインとなっています。
トップページは、主要となる各部門の社員が映し出され、未来を見据えるようなポージングや凛々しい表情は他の業種・業界でも真似るだけでかっこよさを醸し出すことが可能です。
もちろん、採用サイト全体を通してコンセプトが統一されているため、応募者にとってもセントラル硝子株式会社がどのような企業なのかを感じ取りやすいデザインと言えます。
また、採用情報のページでは「求める人物像」「募集要項」「会社概要」「よくある質問」に分かれており、求める情報が探しやすい応募者目線の構成は見習いたいポイントです。
④株式会社講談社

出典:株式会社講談社
- ・ブランドイメージが一目で伝わるトップぺージ
- ・社員それぞれの働き方がイメージしやすいインタビュー
- ・出版社の特色を活かした独自コンテンツで差別化
株式会社講談社はブランドのイメージが伝わるトップページとキャッチコピーで、出版業界の中でも個性のある採用サイトです。
特に、新入社員アンケートでは新入社員がどのような働き方をしているのか・入社後のギャップはないのかを調査しており、労働時間が長い点など不利になりそうなことも包み隠さず伝えています。
実際に、社員インタビューでも1日の仕事の流れを書いており、入社後の働く姿をイメージさせるような作りと言えます。
もちろん、応募者目線のデザインも秀逸で、メニュー横の「ENTRY&LOG IN」はボタンとして強調されているなど、分かりやすくかっこいい採用サイトと言えるでしょう。
⑤AFURI株式会社

出典:AFURI株式会社
- ・飲食業のかっこよさが詰まったファーストビュー
- ・会社のコンセプトが伝わりやすいテキスト
- ・応募ページにいつでも遷移できる場所に設置されたエントリーフォーム
AFURI株式会社は仕事内容や職場環境を分かりやすく伝えるという目的と、かっこいいデザインが両立した採用サイトとなっています。
秀逸なのはファーストビューに流れるメッセージやキャッチコピーの言葉選びで、お店を「ステージ」と考えるコンセプトが伝わります。
応募者が必要な情報に迷わずたどり付けるようにメニューは画面左に配置されており、ページをスクロールしていけば現在自分がどの内容を読んでいるのかも一目で把握可能です。
また、応募者が「応募したい!」と感じたらすぐに動けるように、トップページ下部にエントリーフォームを置くといった応募者の動線を理解したデザインは他の業種・業界でも活かしやすいポイントと言えます。
⑥株式会社日能研関西

出典:株式会社日能研関西
- ・研修内容が分かるようなトピック
- ・職種別に1日の流れが伝わるスケージュール
- ・選考期間の目安まで分かる先行フロー
株式会社日能研関西の採用サイトのキャッチコピーは「子どもたちの夢を叶える場所」で、教育業界がどのような業界なのかを一言で示しています。
社員インタビューでは仕事のやりがいだけでなく、入社後のギャップも伝えるなど、採用後のミスマッチが発生しにくいようになっています。
また、応募者の動線も計算されており、左上のメニュー表示にカーソルを合わせればどのページにどのような情報があるかを把握可能です。
凝ったアニメーションやデザインを用いた採用サイトでないものの、フォントやカラーは統一されているためかっこいいと印象を与えるでしょう。
⑦東急不動産株式会社

出典:東急不動産株式会社
- ・求める人物像を明確に伝えるトップページ
- ・マイページに移動しやすいボタン配置
- ・移動先の情報が分かりやすいメニュー表示
東急不動産株式会社の採用サイトも、応募者の利便性とデザイン性が両立されており、かっこいい採用サイトとなっています。
トップぺージのスクロールは長いものの、左上にメニューが固定されているので応募者が求める情報に直接飛ぶことも可能です。
さらに、メニュー表示では簡単に移動先のページの内容が紹介されており、初めて採用サイトを訪れた応募者にも親切な設計と言えます。
メニューボタンの下に設置されたマイページに移動できるボタンは、マイページを作って応募者それぞれの選考を管理している企業は真似たいデザインです。
⑧株式会社アミューズ

出典:株式会社アミューズ
- ・業種業界の特徴が伝わるファーストビュー
- ・仕事、職場、人に分けた紹介ページ
- ・一緒に働きたい人物像が伝わる社員インタビュー
エンタメ業界らしさの伝わる「感動だけが、人の心を撃ち抜ける」というキャッチコピーで始まるのは、株式会社アミューズの採用サイトです。
メニューバーが表示されているわけではないものの、左上にハンバーガーメニューが固定されているため、応募者は直ぐにトップページから移動可能です。
アミューズの採用サイトの特徴は仕事・職場・人の順に並ぶ紹介ページで、応募者は自然にアミューズで働く姿の解像度を高められます。
エンタメ業界ということでデザインのかっこよさはもちろんのこと、応募者がページ移動する回数を最小限に抑える設計は秀逸と言えます。
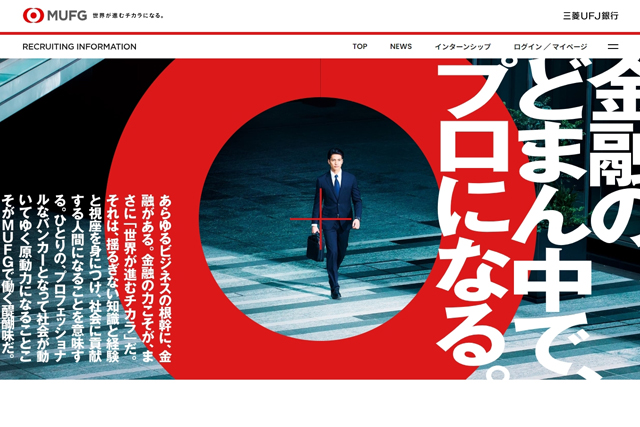
⑨株式会社三菱UFJ銀行

出典:株式会社三菱UFJ銀行
- ・ロゴとリンクした統一感のあるデザイン
- ・業務紹介から行員のインタビューに移動できる設計
- ・第一線で活躍しているの先輩の人物像が伝わるインタビュー
金融業界のかっこいい採用サイト代表は株式会社三菱UFJ銀行で、ロゴにも使用されている赤色が印象的なかっこいいトップページデザインです。
ファーストビューに大きく表示される力強いキャッチコピー「金融のどまん中で、プロになる。」からは、求める人材像が明確に伝わってきます。
また、業務が多岐にわたると業務や職種の紹介ページは複雑な構造になりがちですが、業務紹介ページを確認するだけで職種・行員が全て把握できる作りとなっています。
全てのページが応募者目線で組み立てられているので、サイトのページ構造などを計画する際の参考にしたいかっこいい採用サイトと言えます。
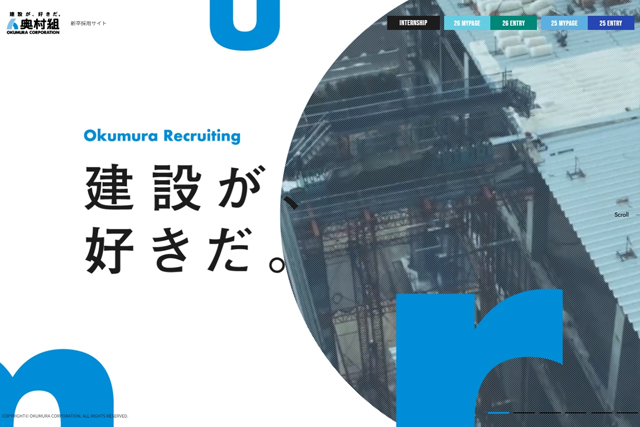
⑩株式会社奥村組

出典:株式会社奥村組
- ・働く姿を動画で伝えるファーストビュー
- ・他の採用サイトと差別化できる横スクロール
- ・普段の仕事風景がイメージできる社員の写真
大手ゼネコンである株式会社奥村組の採用サイトは横スクロールとなっていますが、下部にスクロールバーを置くことで自由に移動可能です。
応募者の動線も計算されており、ハンバーガーメニューを開くと応募者の興味関心が移る順番にコンテンツが設置されています。
また、社員のインタビューページでは建設業の厳しさを伝えつつ、やりがいも示すことで採用後のミスマッチをなくすための工夫が施されています。
採用サイトは会社の良い面だけを見せたくなりますが、奥村組のように厳しい部分もしっかり見せることで真剣に仕事をするかっこよさが伝わるような採用サイトが理想的ですね。
上記のようにかっこいい採用サイトを作りたい・リニューアルしたいとお考えの方は、ぜひメディアエクシードのホームページ制作サービスにご相談ください。
採用サイト制作はもちろん、応募者を増やす集客方法も併せてご提案します。
企業の魅力溢れるかっこいい採用サイトを作る方法
かっこいい採用サイトの事例をご紹介してきましたが、制作会社に「どうイメージを伝えたらいいか分からない」と感じた方もいるのではないでしょうか?
自社の採用サイトを作る際は、理想とするかっこいい採用サイトをベースにした後、自社ならではのオリジナリティを加えていくのがおすすめです。
本項では、かっこいい採用サイトにあなたの会社らしさを加えていく方法を解説していきます。
どんな人材を集めたいのか明確にする
かっこいい採用サイトで共通しているのは求める人材がはっきりしている点です。
応募者に刺さるキャッチコピーを作るためには、企業のコンセプトも大切ですが、最も重要なのは「誰に向けた言葉か」を明確にすることです。

どのような人材に応募してもらいたいかを明確にすることで、キャッチコピーの精度が上がり、強く印象に残るような言葉が生まれます。
かっこいい採用サイトを制作する場合は、あなたの会社が採用したいと感じる人物像を明確に設定しておき、制作会社にも明確なイメージを伝えるようにしましょう。
自社の特徴や強みを確認する
求める人材像に続いて、応募者に伝えたい自社の特徴や強みを確認しておきましょう。
会社の特徴や強みは採用サイトをデザインしていく中で、サイトの色合いやフォントとして表れ、採用サイト全体の雰囲気を左右することになります。

採用サイト全体のカラーやフォント一つで、会社の印象を決めるといっても過言ではありません。採用サイトを外注する場合は、初期の段階で、あなたの会社の特徴や強みを共有しておき、複数案を比較して最終決定することが大切です。
また、会社の特徴・強み・企業理念などは明確に説明するコンテンツを作る必要がありますが、応募者にとって重要な情報なのでメニューの上部に配置するのがおすすめです。
応募者目線でコンテンツを設計する
採用サイトの場合は、1からコンテンツを編み出す必要はなく、作るべきコンテンツはほぼ決まっており、並び順も以下のように応募者の興味が動く順番に整えられています。
- ①企業理念
- ②会社紹介
- ③職場紹介
- ④業務紹介
- ⑤社員インタビュー
- ⑥募集要項(求める人物像含む)
これらのコンテンツは全て応募者が知りたい情報と言えます。そのため独自のコンテンツを追加する場合も、応募者目線で考えてみるのがおすすめです。
また、職場・業務・社員などを紹介するページには応募者がイメージしやすいような写真が必須となります。採用サイトを制作・改修する際は、社員に協力を仰ぎながら進めましょう。
採用サイトに人を集めるなら集客も重要

かっこいい採用サイトが完成したとしても、集客をしなければ応募者は集まりません。
会社を直接検索・Indeedやengageなどの無料求人サイトに掲載するなど、露出を増やして魅力を多くの人に知ってもらう必要があります。コーポレートサイトや採用サイトの代表的な集客方法としては、SEO対策・MEO対策によって企業の知名度を上げていく集客方法が有効です。
また、Instagram・Twitter(X)を活用して、動画や代表の日常などを発信していくのもおすすめです。

採用サイトに応募者が集まらない場合、企業の知名度が低く、無料求人サイトに表示されていても目が留まらないという原因が考えられます。
企業のコーポレートサイトや採用サイトのSEO対策を行えば、検索した際の順位が上がり企業の知名度もアップ、応募者の数増加も期待できます。
しかし、SNS運用や記事制作にはリソースを割く必要があり、魅力的なコンテンツを作成し、発信する知見が必要です。
そこで、かっこいい採用サイトの制作や改修を依頼する場合は、集客の経験や実績があるWebマーケティング会社に依頼することで、採用サイト制作から集客まで一貫してサポートしてもらうことができます。
株式会社メディアエクシードはリニューアルから集客まで寄り添う

「かっこいい採用サイトを作って応募者を増やしたい!」という方におすすめなのが、Webマーケティングのプロ集団『株式会社メディアエクシード』です。
弊社は300件以上のホームページ制作・支援の実績があり、SEO対策・MEO対策・Instagram運用などWeb集客に関するサービス全般に対応可能です。
特に、SEO対策の経験・実績は豊富で、自社運営メディアでは立ち上げわずか1年で「アップルウォッチ バンド」のキーワードで上位表示を実現しており、SEO対策にも強いのが魅力です。
また、Web集客においては弊社でSEO対策を行った結果、サイトのアクセス数が3倍となり、クライアントの店舗が全国展開を実現したという実績もあります。
そんな弊社なら、採用サイトにおいてもSEO対策のノウハウを活かしたWebマーケティング視点で、採用サイト制作後の集客までサポートできるので、是非ご相談ください。
予算に合わせた最適な制作プランを提案
採用サイト制作の料金はページ数・デザインの難易度などによって変動いたしますが、弊社でのホームページ制作費用の相場は100万円程です。
ページ数やデザインを調整することで50万円から制作も可能となっており、採用サイトのリニューアルや1ページで完結する採用LP(ランディングページ)など、お客様の予算に合わせてフレキシブルなご提案をお約束します。
さらに、採用サイト制作後の更新方法のレクチャーや更新しやすい仕様での制作など、アフターフォロー付きなのでホームページ管理の経験がなくても安心してサイト更新を行っていただけます。
また、弊社ではデザインのみ・コーディングのみというご依頼も大歓迎なので、是非、ご希望の予算などを添えて無料見積り相談にお申込みください。
約2ヶ月~の納期で制作可能
採用サイトの制作は2ヶ月~3ヶ月程、採用LPの制作であれば1ヶ月~2ヶ月程での対応が可能です。
ページ数・コンテンツ数・デザインの複雑さによっては3ヶ月以上のお時間を頂く場合もございますが、お見積り時に納期のご相談もいただければ柔軟に対応いたします。
理想の採用サイトを教えていただければ費用・納期といった制作プランをご提案いたしますので、一度無料相談であなたの理想の採用サイト像をお聞かせください。
採用サイトの改修を依頼する際の注意点

採用サイトの制作・改修を依頼する場合、以下を抑えておけばスムーズにやり取りが進みます。
- ・採用サイトの改修に使える予算を明確に伝える
- ・制作依頼するコンテンツを決めておく
- ・採用サイトに記載したい情報を整理しておく
- ・理想のデザインを伝えるために参考事例を見せる
採用サイトの制作・改修をできるだけ早く進めたいという方は、是非参考にしてみてください。
採用サイトの改修に使える予算を明確に伝える
採用サイトと言っても形式は様々で、これまでの事例のように採用サイトとして独立している場合もあれば、コーポレートサイトの小ページとして作る場合もあります。
ホームページの制作や改修を行う場合はページ数やデザインの難易度によって予算が変動するため、予算がすでに決まっているなら相談時に予算も合わせて伝えておくことでやり取りがスムーズに進みます。
弊社では予算に合わせた採用サイトの制作・改修の提案が可能なので、予算の上限があれば無料相談時に是非お伝えください。
制作依頼するコンテンツを決めておく
先にもお伝えした通り、採用サイトを制作する場合、1ページあたり10,000円~20,000円の費用がかかります。
必要なコンテンツ数とそれぞれのページ数が分かっている場合は、およそのページ数を伝えると費用や納期の計算がスムーズになります。
また、具体的なコンテンツが決まっていない場合も、相談時にお伝えいただければWebマーケティングの専門家が提案させていただきます。
採用サイトに記載したい情報を整理しておく
採用サイトの制作を外注する場合、現在の採用サイトの内容に変更がないか、間違えていないかを確認しておくのがおすすめです。
採用サイトの制作中や完成後に情報に誤りがあった場合も修正は可能ですが、納期に遅れが発生することもあるので注意が必要です。
また、コンテンツに関わる情報が具体的なほど、理想の採用サイトを実現しやすくなります。「この情報は必須」「このワードは使いたい」など細かいことも整理しておきましょう。
理想のデザインを伝えるために参考事例を見せる
採用サイトのデザインを相談するうえで難しいのは、理想のかっこいいデザインを言語化して伝えることです。
本記事以外にもかっこいい採用サイトのデザイン事例をまとめたサイトを利用して、理想のかっこいい採用サイトを見つけておけば、デザイン相談がスムーズに進みます。
| サイト名 | 詳細 |
|---|---|
| WebDesignClip | ・5,000以上のサイトデザインが一気に確認できる ・海外サイトもまとめられている ・業種・業界・サイトカラー・レイアウトでの検索も可能 |
| SANKOU! | ・画像が大きくデザインを把握しやすい ・スマホ特化のサイトを検索可能 ・デザイン経験がなくても分かりやすいカテゴリ検索 |
| MUUUUU.ORG | ・シンプルで洗練されたデザインが多数 ・直感で検索できるカテゴリ分け ・採用サイトのみの絞り込みが可能 |
| イケサイ | ・サイト数は少ないが中小企業の採用サイトデザインあり ・ピックアップで新卒採用サイトに絞り込み可能 ・業種・サイトカラーでの検索も可能 |
理想のかっこいい採用サイトを探す場合は、以下を念頭に置きながら作業すると効率が良いのでおすすめです。
- ・系統がバラバラすぎないようにある程度まとめておく
- ・参考にしたいデザインが多すぎると混乱を招くので吟味する(最大でも5つ程度に収める)
- ・ボタンや画像のエフェクトなど一部分の参考デザインも用意しておくと便利
また、理想のデザインを伝える際は、簡単でもいいので使用したい色や雰囲気を伝えておくと、デザイナーのセンス任せにならず理想の採用サイトを実現しやすくなります。
もちろん、弊社にはカラー・フォント・余白の使い方に優れたデザイナーが揃っているので、デザインのイメージが曖昧な状態でもお任せください。
かっこいい採用サイトの制作方法|まとめ
今回は、かっこいい採用サイトに必要不可欠な3つの要素やデザイン事例を解説してきました。
かっこいい採用サイトを作る際は、応募者の利便性を念頭に置きつつ、キャッチコピーや画像・カラーなどでオリジナリティを加えましょう。
また、採用サイトは制作して終わりではなく、公開後は応募者を集めるWeb集客に尽力していく必要があります。
弊社では、Web集客目線での採用サイト制作だけでなく、実績豊富なSEO対策であなたの会社の人材採用を徹底サポートいたしますので、是非ご相談ください。
参考:面白い採用広告を作成するコツは?採用サイト・キャッチコピーの事例を紹介 | ピタリク | 人材採用サービスの比較&資料請求サイト
参考:ワンポチ
関連記事
-

マーケティングコラム
Web広告の運用代行会社30選|広告の種類や運用費用・会社の選び方
2024/04/27
-

マーケティングコラム
三重県の記事作成代行会社4選と質が高い記事を作る会社の選び方
2025/01/15
-

マーケティングコラム
注目を集めるVlogとは?Youtuberとの違いや特徴を紹介
2019/07/24
-

マーケティングコラム
GA4とUAを併用した使い方を紹介!併用したほうがいい理由とは?
2023/03/24
-

マーケティングコラム
X(Twitter)コンサル会社6選とSNS運用が上手い会社の選び方
2025/01/15
-

マーケティングコラム
Instagram運用がうまい企業の戦略事例とファンを獲得するノウハウ
2025/01/10