ページネーションとはサイトの利便性を高める仕組みのひとつですが、SEO対策として具体的にどのような影響があるのかを知りたい方も多いのではないでしょうか。
ページネーションはユーザーのサイトの回遊率を高めて離脱率を下げる効果が期待でき、検索エンジンにもページ数を認識されやすくなるためSEO対策に繋がります。
この記事では、効果的なページネーションの作り方と、デザイン性の高いおすすめのタグやSEOへの影響について詳しく解説していきます。
ページネーションとは?意味・役割をわかりやすく解説

ページネーションとは、ブログなどのページを小分けにして表示する機能で、多くのブログやサイトで採用されています。
ページネーションは必須の機能ではありませんが、ユーザーがコンテンツを快適に閲覧できる環境を作ることで、サイトの回遊率や滞在時間を伸ばす効果が期待できます。
そんなページネーションについて、必要なケースといった基本情報から確認していきましょう。
ページネーションとは「ページ送り」のボタンのこと
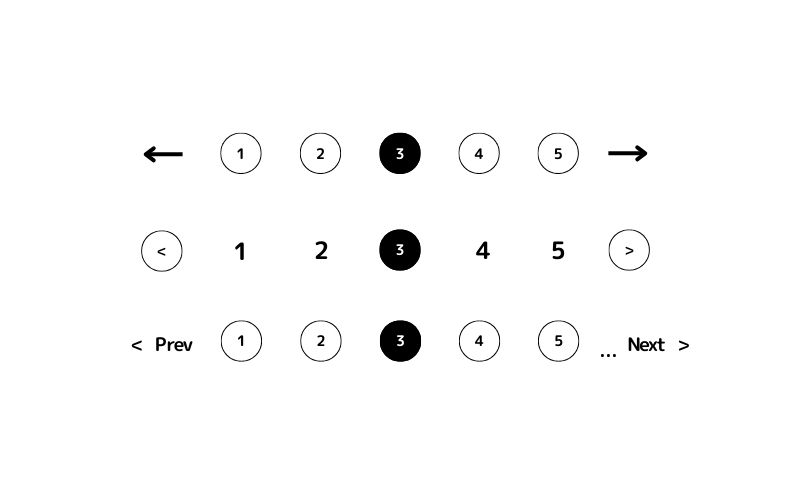
ページネーションとは「ページ割り」「丁付け」といった意味を持つ言葉で、ブログやサイト内に設置するページ送りボタンのことを指します。
上記の画像のように、ブログなどのページを下へスクロールした場所にある、数字や「Prev」「Next」などが表示されている部分がページネーションです。
サイト内に全部で100記事が掲載されているとしたら、10記事×10ページで表示するといった形で、沢山あるコンテンツをちょうど良いボリュームに分けることができます。

本来ページネーションは必須ではない機能
多くのサイトやブログに実装されているページネーションですが、必ずしも導入しなければならない機能ではありません。
というのも、Googleの調査結果によれば、ユーザーはページ内に全情報が含まれているサイトを好むことが判明しており、ページネーション化されたサイトを嫌うケースもあります。
1ページに表示される件数が多過ぎてもユーザーのストレスになるため「さらに読み込む」「無限スクロール」機能を導入するなど、内容に合わせて使い分けることで、ユーザビリティを損なわずSEOにも効果的なページネーションが実装できます。
ページネーションが必要なケース
必須の機能ではないページネーションですが、実装した方がユーザーのためになるケースもあります。
ページネーションが必要なケースとしては、1記事の本文が10,000字を超えている長い記事や、10件以上の記事ページがサイト内に存在する場合です。
表示される情報が多すぎる場合、ページを分ることで見やすくなり、ユーザーの離脱率を抑えることに繋がるため、ご自身が運営するサイトのコンテンツボリュームに応じて導入を検討することをおすすめします。
- ・通販サイトの商品一覧ページが存在する場合
- ・10記事以上記事ページが存在する場合
- ・記事ページが10,000文字以上の場合
SEOにおいてページネーションを導入する6つのメリット

ページネーションを導入することで、ページの読み込み速度やコンテンツの見つけやすさが改善され、結果的にサイトの回遊率やPV数を向上させるなどもメリットがあります。
ページネーションを実装するメリットを6つのポイントに分けて詳しく見ていきましょう。
メリット①:ローディング時間の短縮
ページネーションを実装するSEO観点のメリット1つ目は、サイトやページの読み込み時間を短縮できることです。
記事本文の文字数や使用されている動画・画像が多いほど、読み込みに時間がかかってしまいますが、ページを分割することで読み込みのスピードが早くなります。
ページの表示速度の速さは、SEO評価において重要な指標のひとつです。ローディングが短くなることでユーザーのストレスが緩和され、サイトの離脱率を下げることができるでしょう。
メリット②:目的の記事を探しやすくなる
ページネーションを実装するSEO観点のメリット2つ目は、目的の記事を探しやすくなることです。
大量のコンテンツが用意されているサイトの場合、ページネーションによってカテゴリーやタグごとに整理され、ユーザーが必要とする情報へ迅速にアクセスできるようになります。
ユーザーが目的の記事を見つけることでサイトの滞在時間が伸びるほか、興味が湧いた別のコンテンツにアクセスしてもらえる効果も期待できるでしょう。
メリット③:離脱率の低下
ページネーションを実装するSEO観点のメリット3つ目は、アクセスしたユーザーの離脱率の低下です。
コンテンツの分量が適切に小分けされることで読みやすさが向上し、快適に読み進められることでサイト内の滞在時間が伸びて離脱率が低くなります。
Googleはユーザーの滞在時間の長さを評価のポイントのひとつとしているため、離脱率の低下はSEOにおいても良い影響を与えます。
メリット④:UX評価が向上する
ページネーションを実装するSEO観点のメリット4つ目は、UX(ユーザーエクスペリエンス)評価が向上することです。
ユーザーは欲しい情報を最短で入手したい傾向にあるため、ページの読み込みが早くなり目的の記事を探しやすくなることで、利用者の満足度が向上します。
ページを最適化させる重要性は「Googleウェブマスター向けガイドライン」でも触れられており、ユーザーの満足度を高めることでリピート・回遊率の向上に繋げることができます。
メリット⑤:回遊率が上がる
ページネーションを実装するSEO観点のメリット5つ目は、サイトの回遊率が上がることです。
サイト内の情報が適切に区分けされ、ユーザーが「欲しい情報が得られるサイト」と感じることにより、コンテンツ内部での回遊率を向上させる効果が期待できます。
関連リンクの精度を高められるほか、サイト内で商品販売を行っている場合、回遊率の向上によって購入率が高まる可能性もあります。
メリット⑥:PV数の増加
ページネーションを実装するSEO観点のメリット6つ目は、PV数の増加です。
例えば、1本の長い記事をページネーションせずに読まれた場合は1PVですが、5ページに分割して最後まで読まれた場合は5PVになります。
ユーザーがサイト内の様々なページへアクセスしたり、コメント・共有するといった積極的なアクションを取ることもSEO評価の対象なので、ユーザーにアクションを起こさせる施策としても有効です。
UIを意識したページネーション実装する8つのコツ

ページネーションとは何か、具体的なメリットや役割が分かったところで、UI(ユーザーインターフェース)を意識した実装のコツを確認してきましょう。
UIとは簡単に言うと「ユーザーが操作する画面」のことで、ユーザーにとって見やすい・使いやすい環境を整えることが、SEO対策においても重要なポイントとなります。
続いては、UIを意識したページネーション実装のコツを8つのポイントで解説していくので、これから導入を検討している方はぜひ参考にしてみてください。
- コツ①:クリック箇所を大きく表示する
- コツ②:現在閲覧しているページを目立たせる
- コツ③:前後・最後のページへのリンクを置く
- コツ④:ページネーションのページ数を調整する
- コツ⑤:適切な長さでページを分ける
- コツ⑥:canonicalタグで正規ページを正しく指定する
- コツ⑦:インデックス登録やクローラーに配慮する
- コツ⑧:URLの記述に気をつける
コツ①:クリック箇所を大きく表示する
UIを意識したページネーションを実装するコツ1つ目は、クリック箇所を大きく表示することです。
ページネーションの数字や「Prev」といったクリック箇所は、ユーザーが確実にクリックできるように十分な大きさを確保しましょう。
特にスマートフォンは指先で操作する必要があり、クリック箇所が小さいと誤タップを誘発してユーザーのストレスになるため、快適に操作できる環境を整えることが大切です。
コツ②:現在閲覧しているページを目立たせる
UIを意識したページネーションを実装するコツ2つ目は、ユーザーが現在閲覧しているページを目立たせることです。
ユーザーが現在どのページを見ているのかを簡単に判別できるように、現在閲覧しているページの番号を強調して表示することをおすすめします。
視覚的に目立たせるためには、背景色やフォントサイズを変更してみてください。ユーザーが現在位置を把握できれば、快適に移動できてコンテンツの読破率も向上するでしょう。
コツ③:前後・最後のページへのリンクを置く
UIを意識したページネーションを実装するコツ3つ目は、前後・最後のページへのリンクを設置することです。
ユーザーが簡単に前後のページや最後のページへ移動できるように、ページネーションには「前へ」「次へ」「最後へ」などのリンクを配置すると良いでしょう。
ページ移動のリンクを置くことでユーザーは探している情報に素早くアクセスできるほか、サイト・カテゴリー内コンテンツの総数をざっくりと把握できるといったメリットもあります。
コツ④:ページネーションのページ数を調整する
UIを意識したページネーションを実装するコツ4つ目は、コンテンツの量に応じてページ数を調整することです。
一例として、サイトの全記事を一覧表示できるページにページネーションを実装する場合、表示するページ数は「5」ぐらいがちょうど良いかもしれません。
「20」など表示されるページ数が多すぎると、現在のページ数が分からなくなったり、数字の間隔が狭くなることで押し間違えが増えるといったストレスの原因になります。
コツ⑤:適切な長さでページを分ける
UIを意識したページネーションを実装するコツ5つ目は、適切な長さでページを分けることです。
ページを細かく分けすぎるとユーザーに多くのクリック操作を強いることになりますが、かといって1ページの情報量が多すぎると読みづらさを感じさせてしまいます。
記事のジャンルや全体の文字数のほか、パソコンやスマホでの表示速度などを確認しながら、適切な長さに区分けして読みやすいページ作りを意識しましょう。
コツ⑥:canonicalタグで正規ページを正しく指定する
UIを意識したページネーションを実装するコツ6つ目は、canonical(カノニカル)タグで正規ページを正しく指定することです。
canonicalタグとは、サイト内に似ている・重複するページがある際に、検索エンジンに対して「こちらのページを評価して欲しい」と伝えるために使用するタグのことです。
1つの記事をページネーションで区切る場合は、正規ページを指定することでSEOの評価が分散するリスクを回避できるでしょう。また重複コンテンツと判定されないように、1ページ目ではなく2ページ目を正規ページに指定することが推奨されています。
コツ⑦:インデックス登録やクローラーに配慮する
UIを意識したページネーションを実装するコツ7つ目は、インデックス登録やクローラーに配慮することです。
ページを検索エンジンに登録しない「noindex」や、リンクを辿らせない「nofollow」タグを使用すると、ページネーションの実装により分割されたコンテンツが正しく評価されづらくなります。
またクロールを拒否する「robots.txt」を設定するとクローラーがページ全体を巡回しづらくなり、サイトの評価にも影響が出るので、各種タグの目的や意図を把握して適切に使用してください。
コツ⑧:URLの記述に気をつける
UIを意識したページネーションを実装するコツ8つ目は、URLの記述に気を付けることです。
WordPressのプラグインを使わず手動でURLを設定する際に、<link rel=”next”> <link rel=”prev”>と一緒に記述するhref属性のURLのスラッシュが無かったりすると、ページが重複してしまいます。
また、設定したURLのパラメーターが揃っていない場合も、クローラーに連続したページとして認識されず正当な評価が得られなくなる可能性があるため、記述ミスに注意してください。
ページネーションの3つの作り方を解説

ページネーションを実装するコツが分かったところで、ページネーションの作り方の手順を確認していきましょう。
ページネーションは基本的に<link rel=”next”><link rel=”prev”>タグによるページの関連付けが必要で「HTML+CSS」「jQuery(JavaScriptライブラリ)」「WordPressプラグイン」のいずれかで実装可能です。
ここからは、ページネーションの作り方を3つのパターンで分かりやすく解説していくので、ぜひ自分に合ったやりやすい方法を探してみてください。
- 作り方①:HTML+CSS
- 作り方②:jQuery(JavaScriptライブラリ)
- 作り方③:WordPressプラグイン
作り方①:HTML+CSS
ページネーションの作り方1パターン目は、HTMLとCSSで設定する方法です。
HTMLでリストタグを設定しますが、そのままでは縦並びに表示されてしまうため、CSSのコードを使って横並びになるように設定します。
-
<ul>
<li>1</li>
<li><a href=”page/2″>2</a></li>
<li><a href=”page/3″>3</a></li>
<li><a href=”page/4″>4</a></li>
<li><a href=”page/5″>5</a></li>
ul {
display: flex;
}
li {
list-style: none;
margin-left: 8px;
}
CSSタグを活用して、サイトの雰囲気に合わせたフォントや色合いに変更すると視認性が向上するので、ぜひ下記のプロパティ一覧を参考にしてみてください。
| プロパティ | 詳細 |
|---|---|
| Color | 文字色を指定する |
| Background | 背景の指定をする |
| background-color | 背景の色を指定する |
| line-height | 行の高さを指定する |
| margin | マージンの指定をする |
| Border | ボーダーの色や太さを指定する |
| Float | 左か右に寄せて配置する |
作り方②:jQuery(JavaScriptライブラリ)
ページネーションの作り方2パターン目は、JavaScriptライブラリのjQueryを使用する方法です。
jQueryからCSSやHTMLのコードを参照できるため、まずは「paginathing.js」というプラグインをGitHubからダウンロードしてください。
jQueryプラグインをHTMLに記述したら、HTMLとCSSを活用してページネーションを自分の好きなフォントやカラーに変更してみましょう。
<script type=’text/javascript’ src=’https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js’ id=’jquery-js’></script>
<script src=”js/paginathing.min.js”></script>
作り方③:WordPressプラグイン
ページネーションの作り方3パターン目は、WordPressプラグインを活用する方法です。
「WP-PageNavi」というプラグインはHTMLやCSSを自分で設定する必要がないため、書き方や作り方に自信がない方にもおすすめです。
プラグインを下記の手順で設定するだけでページネーションを実装できるので、ぜひ確認しながら操作してみてください。
- 1.ダッシュボードから「プラグイン」「新規追加」の順に選択する
- 2.「WP-PageNavi」で検索して「今すぐインストール」をクリック
- 3.インストールが完了したら「有効化」をクリック
- 4.ダッシュボードの設定タブから「PageNavi」を選択する
- 5.設定画面から「1ページに表示する記事数」などの項目を自由にカスタマイズする
- 6.ダッシュボードに戻り「外観」「テーマエディター」の順に進む
- 7.「編集するテーマを選択」から実装したいページを選び のコードを記述する
【コピペ可能】デザイン性が高いページネーションタグ7選

基本的なページネーションの作り方を解説しましたが、運営するサイトの方向性や雰囲気に合うデザインにしたい方も居るのではないでしょうか。
ページネーションのデザインによってユーザーの操作感や、サイトの印象に大きく影響を与えるため、細部にもしっかりとこだわることがSEO対策にも効果を発揮します。
最後に、デザイン性が高いおすすめのページネーションタグ7選の特徴を、タグをコピペできる状態でご紹介していくのでぜひ参考にしてみてください。
①:ページ番号を丸く囲ったデザイン

デザイン性が高いおすすめのページネーションタグ1種類目は、ページ番号を丸く囲ったデザインです。
丸みのあるデザインは見た目が柔らかく、ユーザーに対して親切で優しい印象を与えます。番号が丸い形状なので、スマホで閲覧する際にタップしやすい点も魅力と言えるでしょう。
親しみやすさや落ち着いた雰囲気を演出できるデザインなので、日常系のブログや、初心者向けの解説サイトへの導入におすすめです。
ページ番号を丸く囲ったデザインのタグはこちらから
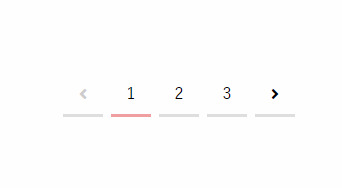
②:下線が引かれたシンプルなデザイン

デザイン性が高いおすすめのページネーションタグ2種類目は、下線が引かれたシンプルなデザインです。
ページネーションに下線を引いたデザインはスマートな印象を与えつつ、ページ番号が強調されるため、ユーザーが現在の位置を把握しやすくなります。
シンプルでありながらも機能性を重視したデザインになっているため、ブログやニュースサイトなど様々なメディアに活用できるでしょう。
下線が引かれたシンプルなデザインのタグはこちらから
③:斜め枠のスタイリッシュなデザイン

デザイン性が高いおすすめのページネーションタグ3種類目は、斜め枠のスタイリッシュなデザインです。
斜めのラインが躍動感を演出してくれるため、視覚的に新鮮な印象を与えつつ、次のページへ移動したくなるような気持ちにさせてくれます。
スタイリッシュで動きのあるデザインは、ファッションやデザイン関連のサイトにも最適なので、他サイトとの差別化を図りたい場合に活用してみてください。
斜め枠のスタイリッシュなデザインのタグはこちらから
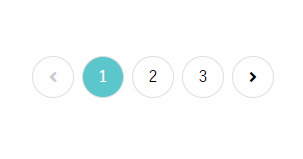
④:閲覧中ページのボタンサイズが大きくなるデザイン

出典:https://codepen.io/markmead/pen/qvOzxK
デザイン性が高いおすすめのページネーションタグ4種類目は、閲覧中ページのボタンサイズが大きくなるデザインです。
ボタンサイズを大きくするデザインは、現在のページを強調することでユーザーの視認性を高め、使いやすさを向上させる効果が期待できます。
ストレス無くページを移動できるため、ユーザーエクスペリエンスが重要となる、エンタメ系のブログやビジネスサイト向きのデザインと言えるでしょう。
閲覧中ページのボタンサイズが大きくなるデザインのタグはこちらから
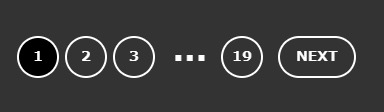
⑤:2ページ目から「PREV」を表示するデザイン

出典:https://codepen.io/jsnanigans/pen/dXrYBJ
デザイン性が高いおすすめのページネーションタグ5種類目は、2ページ目から「PREV(前のページ)」を表示するデザインです。
2ページ目に移動すると、ページネーションに「PREV」が表示されるため、ユーザーがサイト内を回遊しやすくなる効果が期待できるでしょう。
本文にボリュームのある記事や、コンテンツ数が多いブログなど、ユーザーの移動回数が多いサイトへの導入をおすすめします。
2ページ目から「PREV」を表示するデザインのタグはこちらから
⑥:矢印がアニメーションするデザイン

出典:https://codepen.io/hakimel/pen/nOzqdW
デザイン性が高いおすすめのページネーションタグ6種類目は、矢印がアニメーションするデザインです。
動きのある矢印のアニメーション効果でユーザーの目を引き込みながら、サイトの遊び心や操作感を楽しんでもらうことができます。
楽しいナビゲーション体験を提供できるデザインなので、エンターテイメント系やクリエイティブ系のコンテンツを提供するサイトに最適でしょう。
矢印がアニメーションするデザインのタグはこちらから
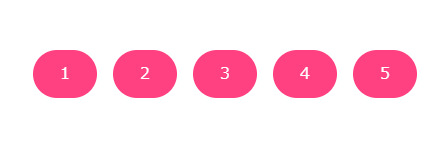
⑦:ページ数を記載しないパックマン風デザイン

出典:https://codepen.io/perry_nt/pen/bvjBWo
デザイン性が高いおすすめのページネーションタグ7種類目は、ページ数を記載しないパックマン風デザインです。
四角い形状でページ数を表示せず、パックマンがページ移動と同時にパクパクと横へ移動していくデザインによって、独創的で可愛い雰囲気に変わります。
ページネーションでは必ずしも番号を使用する必要はないため、個性的なページを演出したいサイトやゲーム系のブログにぴったりでしょう。
ページ数を記載しないパックマン風デザインのタグはこちらから
ページネーションの意味とは?UIに配慮した作り方・実装方法およびHTML・CSSデザインまとめ
この記事では、ページネーションとは何なのかの基本情報と、導入するメリットやページネーションの作り方のほか、デザイン性の高いタグをまとめてご紹介しました。
ページネーションとはページを区分けするボタンのことであり、操作感の向上やストレスの低減を実現し、ユーザーの回遊率を上げることでSEO対策にも良い影響を与えます。
ご自身に合った作り方で、デザインにもこだわることでコンテンツの魅力を届けやすくなるので、ぜひ雰囲気にあったページネーションをサイトに実装してみてください。
関連記事
-

マーケティングコラム
WordPress運用代行会社15選!運用の注意点や代行のメリット
2024/02/15
-

マーケティングコラム
デジタルタトゥーとは?気を付けるべきこと、対処法、事例をご紹介
2021/05/18
-

マーケティングコラム
新宿のInstagram運用代行会社10選と失敗しない会社選びのコツ
2025/02/25
-

マーケティングコラム
ホームページの問い合わせを増やす5つの手順と効果が倍増する併用施策
2024/07/20
-

マーケティングコラム
作業効率の改善に!超便利なおすすめのショートカットキー100選!
2019/05/28
-

マーケティングコラム
コンセプトダイアグラムとカスタマージャーニーの違いとは?
2019/08/30