2023年7月1日より、現行のGoogleアナリティクス(UA)の計測が止まります。
そのため、現在ユニバーサルアナリティクス(UA)を使ってアクセス解析を行っている方は、次世代のアナリティクスであるGoogleアナリティクス4(GA4)へ移行する必要があるのです。
GA4はコンバージョンの設定や解析タグの設置など、設定に知識が必要なものもありますが、UAからGA4への移行に関しては、そこまで難しい知識はいりません。
当記事では、GA4への移行をお考えの方に向けて、UAからGA4への移行手順を簡単にご説明いたします。
GA4移行時に一緒に行うべき設定作業もご紹介していますので、ぜひ最後までご覧ください。
【簡単】UAからGA4へ移行する方法
UAを現在お使いの方は、「管理」にある「GA4 設定アシスタント」から簡単にGA4へ移行できます。
また、GA4へ移行した後もUAの計測は2023年7月まで継続できますので、安心してGA4へ移行して大丈夫です。
ここでは、UAの設定画面から、GA4でデータの計測が始まるまでを1つずつご紹介していきます。
なお、GA4移行後の効率的な運用はLooker Studio(ルッカースタジオ)の活用が非常におすすめです。
複数のデータを見やすくまとめたりとGA4を動的に管理できるBIツールで、Web担当者様の多くが感じている「GA4の扱いづらさ」を上手くカバーしているため、クライアントに提出するレポートの代わりにLooker Studio(ルッカースタジオ)を活用する企業も多いです。
「GA4をもっとうまく活用したい」「GA4の学習コストを削減したい」といった方はLooker Studio(ルッカースタジオ)を導入してみてください。
GA4への移行|①「GA4 設定アシスタント」をクリック

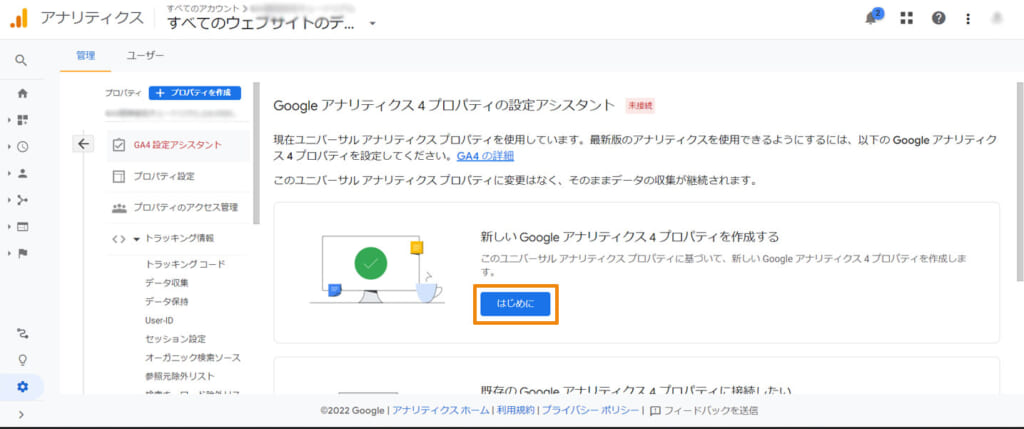
まずは、いつも使っているUAにアクセスし、左下の「管理」から「GA4 設定アシスタント」をクリックします。
GA4への移行|②GA4のプロパティを作成する

「GA4 設定アシスタント」をクリックすると、GA4のプロパティを設定してください。という画面に切り替わります。
「はじめに」をクリックしてプロパティを作成しましょう。

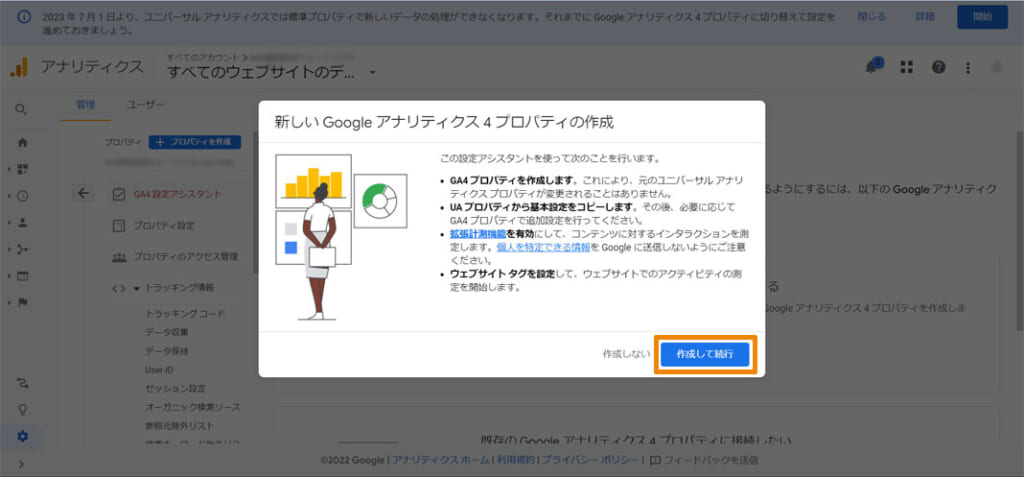
「はじめに」をクリックすると上記の画像が表示されますが、ここは「作成して続行」をクリックします。

上記の画面に切り替わると、GA4プロパティに接続できたことになります。
「GA4プロパティに移動」をクリックすると、UAからGA4の管理画面に遷移します。
GA4への移行|③タグの設置
GA4プロパティを作成した後は、タグを設置する必要があります。
タグが適切に設置されることで、GA4でアクセスの計測が始まります。
タグを設置する方法は、主に3つあります。
①「Site Kit Plugin」を使用する方法
②Googleタグ(gtag.js)を
③Googleタグマネージャー(GTM)を使用する方法
今後、GA4で新たにタグを追加することを考え、今回は③Googleタグマネージャー(GTM)を使用する方法を紹介していきます。
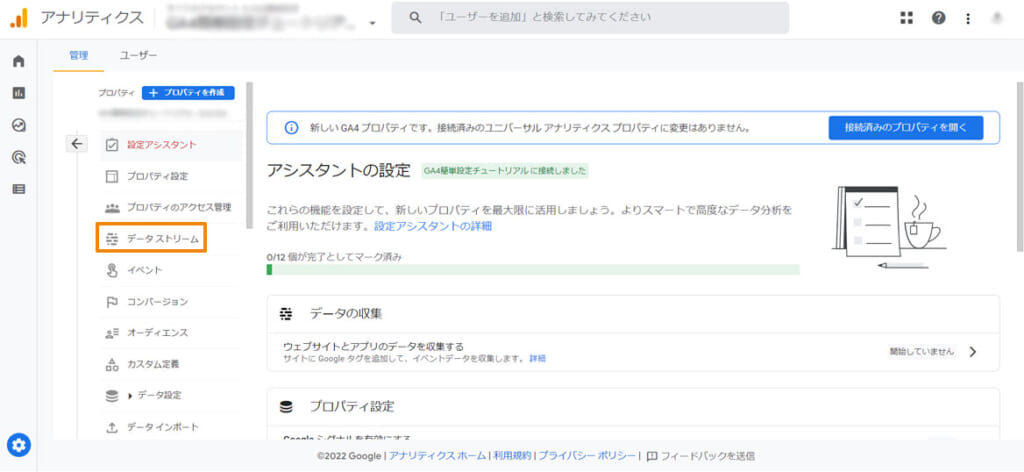
まずは、GA4の「管理」から「データストリーム」をクリックします。

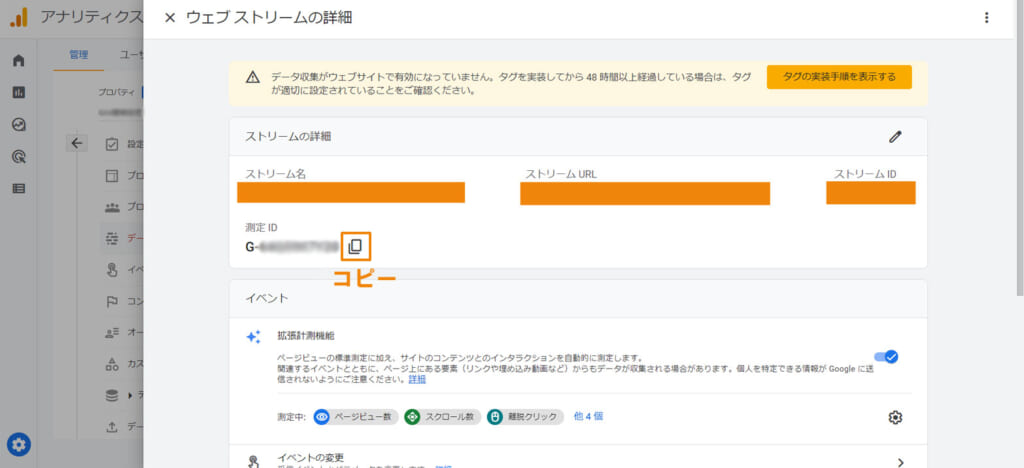
「データーストリーム」をクリックすると、以下のような画面に切り替わります。
「G-XXXXXXXXXX」の測定IDはこの後の設定で使うため、ここでコピーしておきましょう。

GA4への移行|④GTMの登録
まずは、Googleタグマネージャーに登録しましょう。
GTMの登録はコチラからできます。
すでにUAでGTMでタグの設置などをしていた方は、次の手順までお進みください。
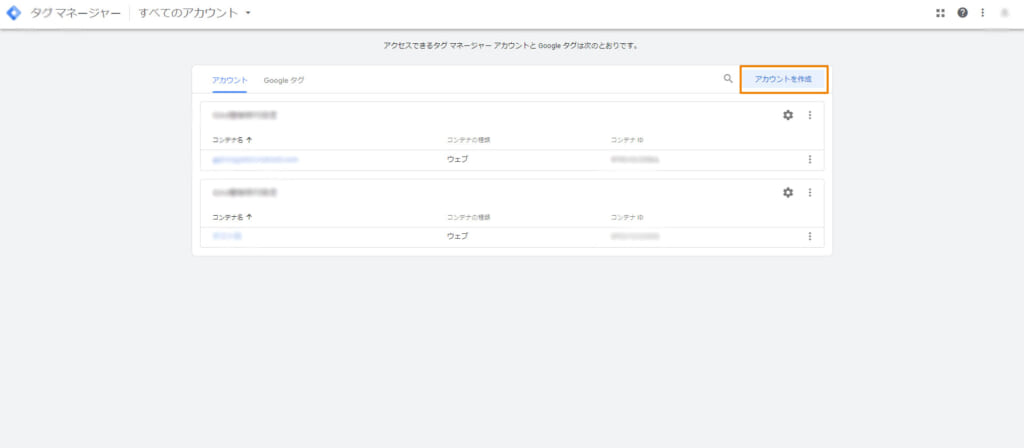
GTMを使用するためには、アカウントを作成する必要があります。


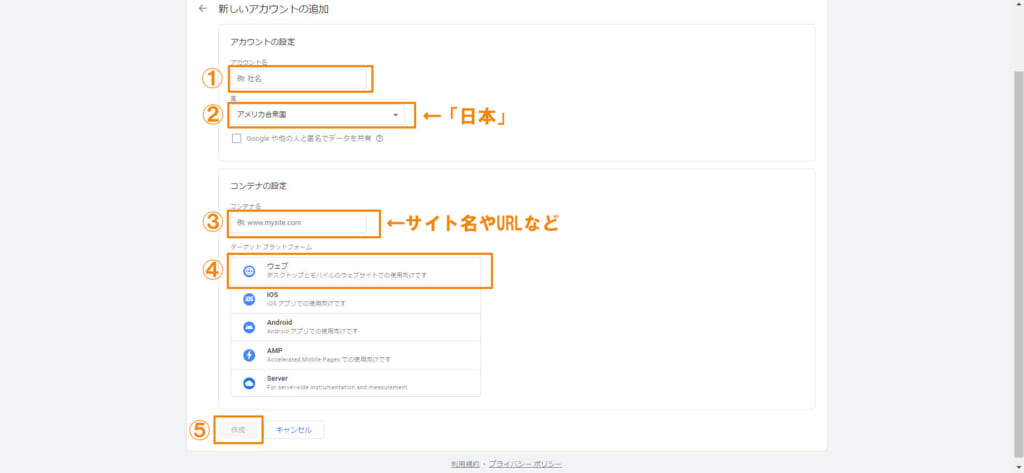
・国…「日本」を選択
・コンテナ名…サイト名やURLなど、誰が見てもわかりやすい名前にしましょう
・ターゲットプラットフォーム…「ウェブ」を選択
全ての設定が完了したら、左下の「作成」をクリックします。

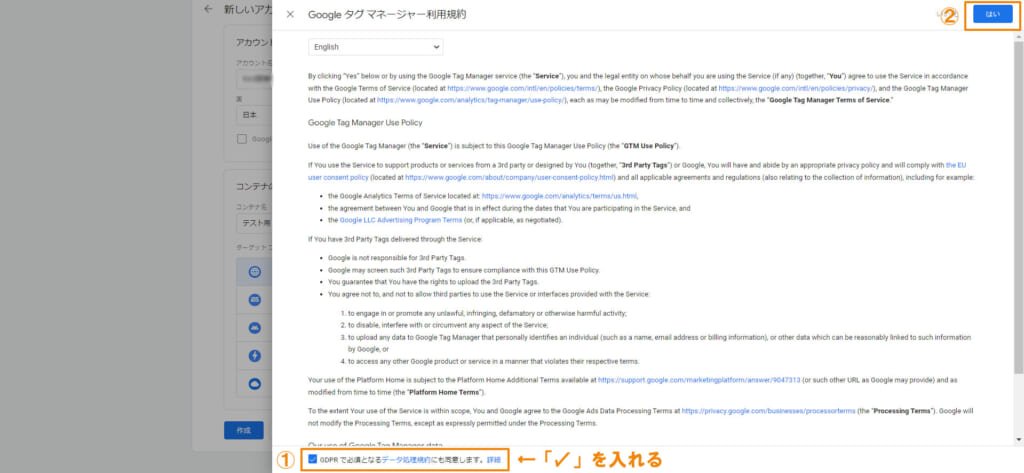
クリックすると、Googleタグマネージャーの利用規約に進みます。
この利用規約は日本語に設定することができないため、英語のまま「GDPRで必須になるデータ処理規約にも同意します。」に✓を入れ、右上の「はい」をクリックします。

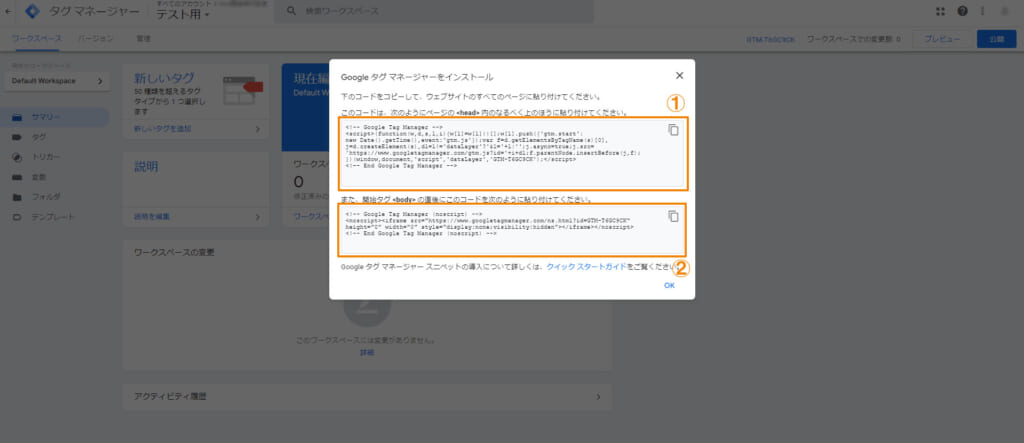
すると、上記のようなスニペットが表示されます。
①のコードを計測したいWEBサイトの全ページのタグの上の方へ貼り付け、②のコードを全ぺージのタグの直後に貼り付けます。
完了したら、右下の「OK」をクリックして登録は完了です。
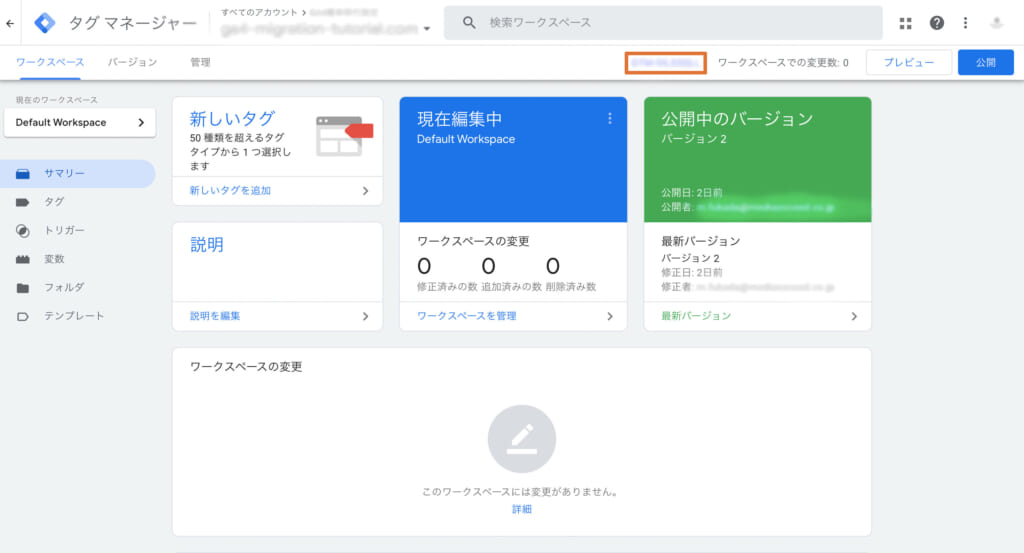
スニペットを再表示する方法
GTMの登録時に出てくるスニペットですが、簡単に再表示することができます。

「ワークスペース」にある右上の「GTM-XXXXXXX」と書かれたコンテナIDをクリックすることで、再度スニペットを表示させることができます。
GA4への移行|⑤GTMでGA4のタグを設定
GTMのアカウント登録ができた後は、GA4のタグを設定する作業に入ります。
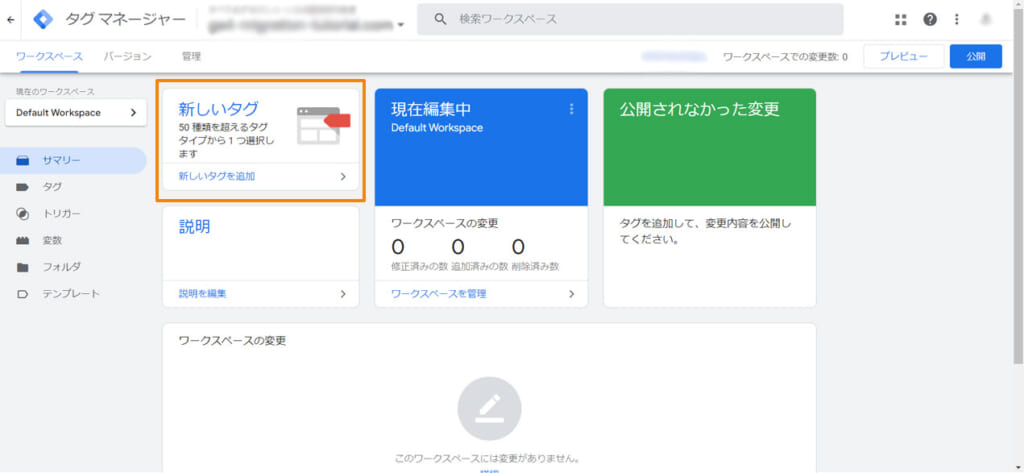
GA4のタグを設定するためには、まず「新しいタグ」をクリックします。

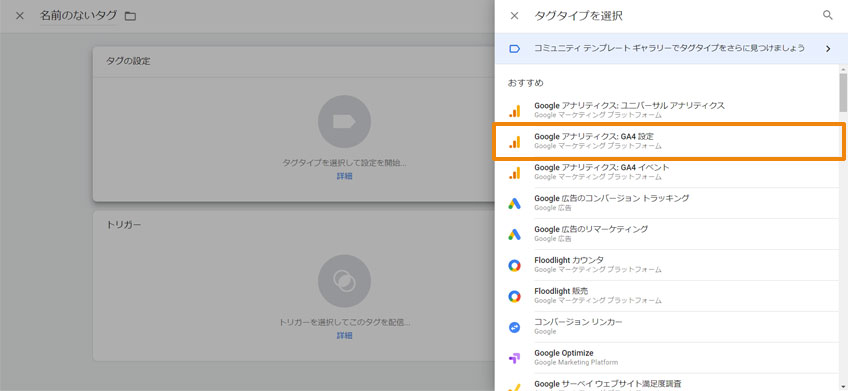
下記の画面に移ると、タグの名前、タグタイプの設定、トリガーの設定を行います。
今後、他の人がGTMでタグの変更などを行う可能性があるので、タグの名前は誰が見てもわかりやすい名前にしておきましょう。
「GA4_初期設定」「GA4_基本設定」などがおすすめです。

「タグの設定」をクリックすると、上の画像のようにタグタイプを選択画面が表示されます。
今回は、ページビューやユーザー数、スクロールなど基本的な情報を計測することが目的のため、「Googleアナリティクス:GA4設定」を選択します。

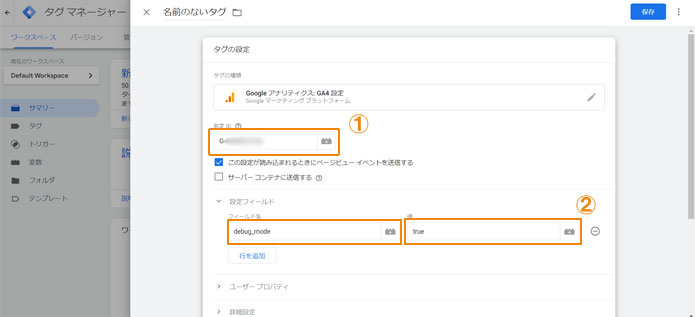
GA4のデータストリームで確認できる「測定ID」を貼り付けます。
マストではないですが、より細かいデータ分析やユーザーの行動解析を行いたい方は、設定フィールドも合わせて設定しておきましょう。
フィールド名には、「debug_mode」、値には「true」と設定します。

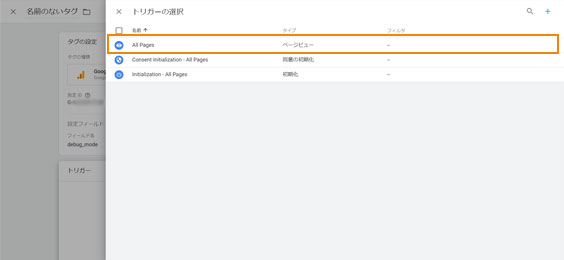
最後にトリガーの設定を行います。
トリガーとはタグを配信させる条件のことを言い、トリガーの設定がなければ計測ができません。

今回のGA4タグは、サイト全体のデータ計測などを行う目的で設定するため、「All Pages」に設定します。

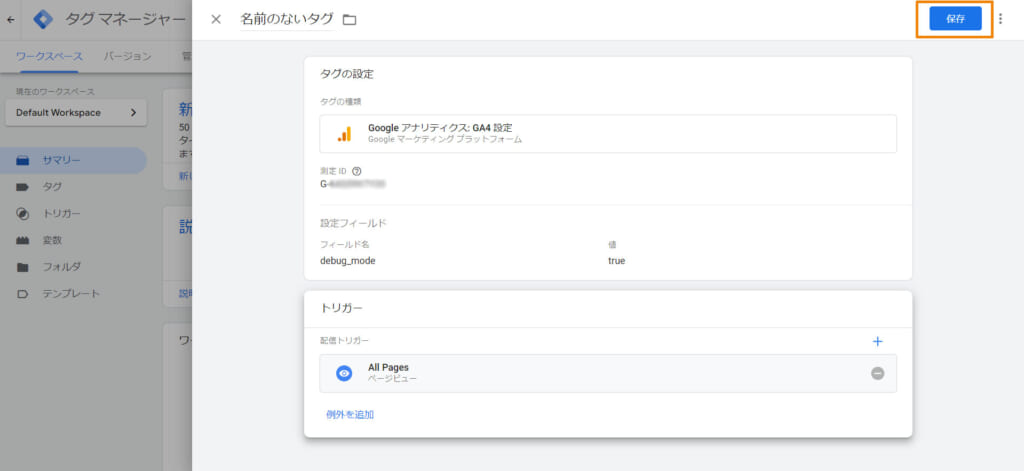
ここまで設定できたら、右上の「保存」をクリックして、タグの設定は完了です。
GA4への移行|⑥正しく計測できているか確認
最後に、GA4で正しく計測ができているかチェックをしましょう。

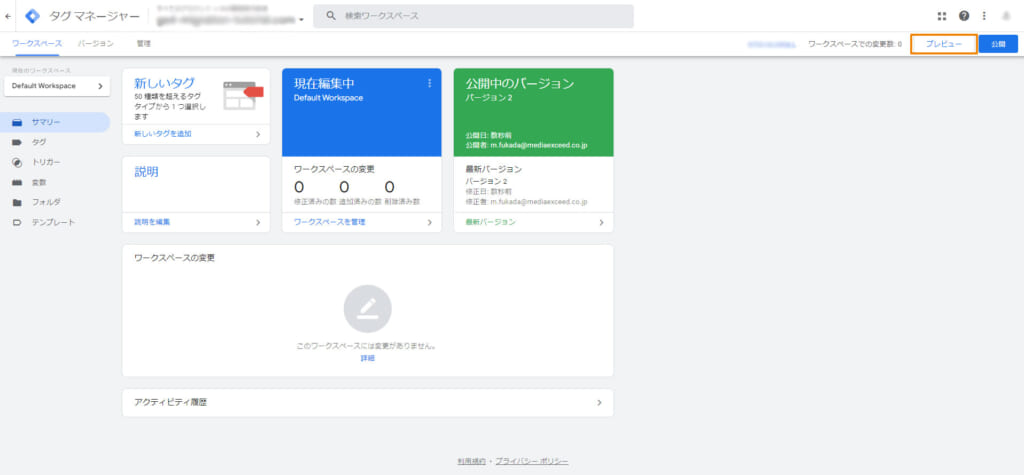
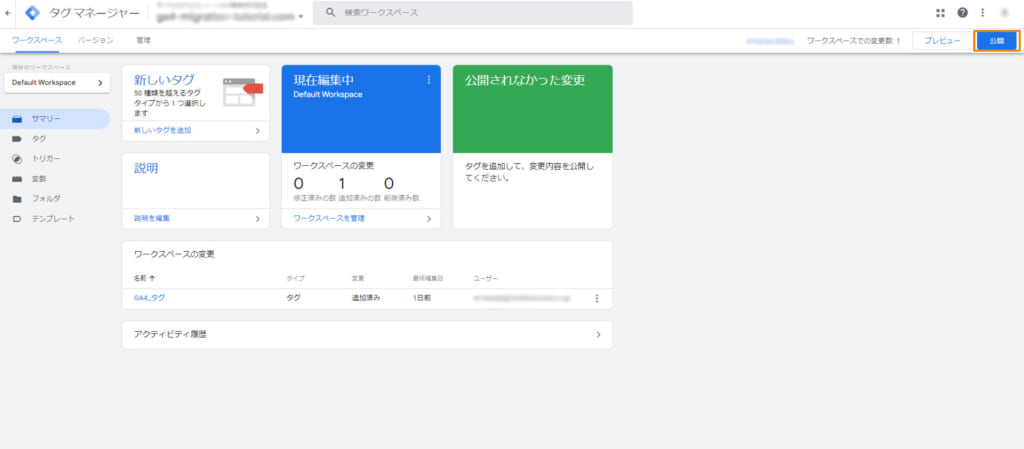
GTMの「ワークスペース」にある「プレビュー」をクリックします。

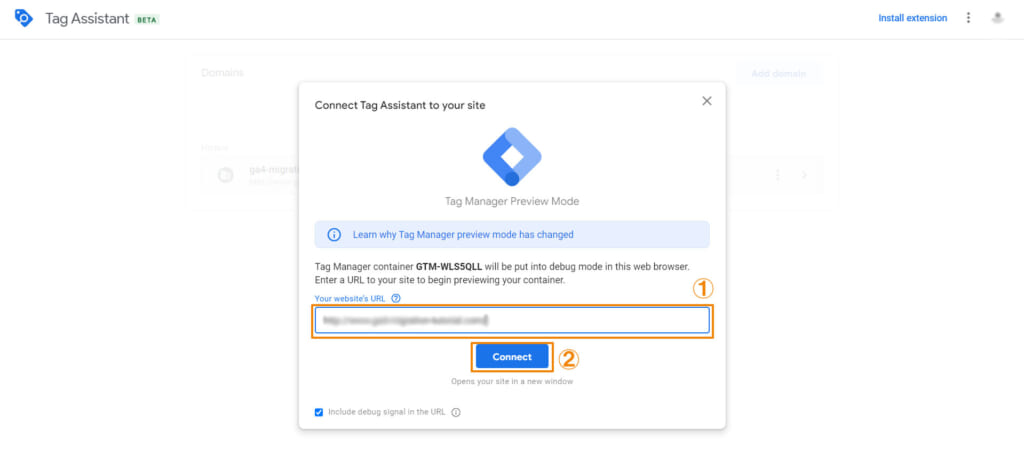
上記の画面になるので、①にGA4に移行したWEBサイトのURLを貼り付けます。
貼り付けたら下の「Connect」をクリックします。

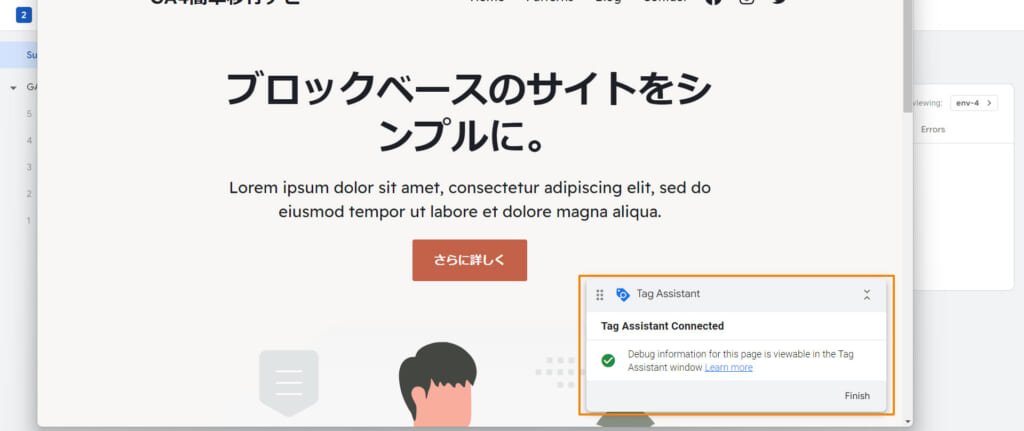
別タブでWEBサイトに飛び、右下のように「Tag Assistant Connected」の表示が出たらOKです。

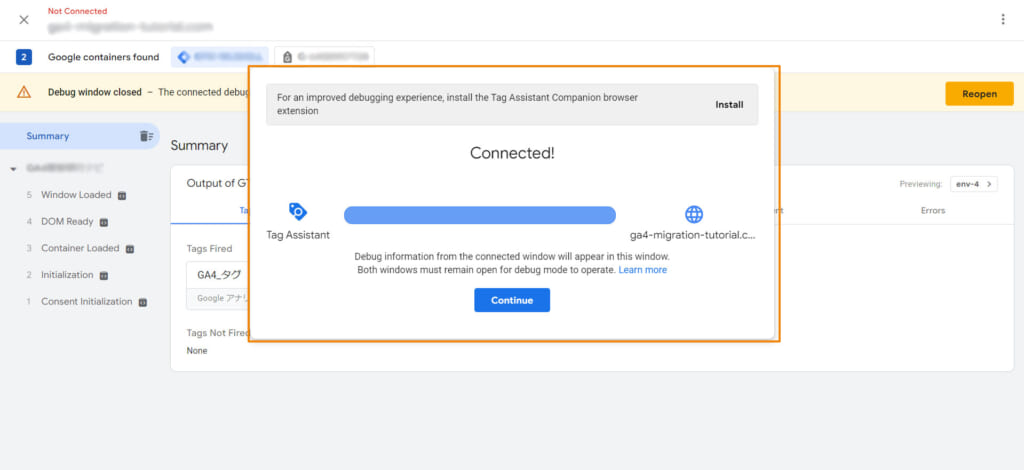
タブを閉じると、GTM画面には上記のような画面が表示されます。

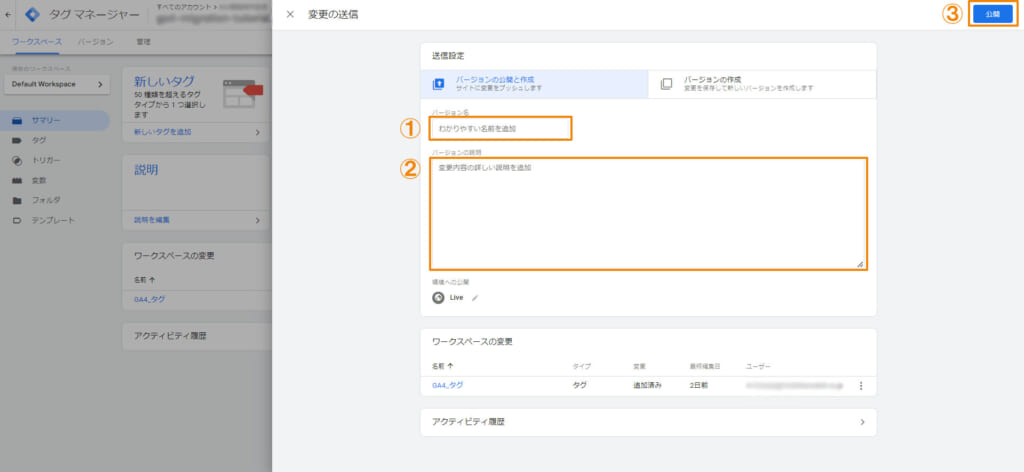
プレビューで正しく計測できていることが確認できた後は、右上の「公開」をクリックし、タグを公開します。

バージョン名は上記で設定したタグの名前など、わかりやすい名前を記入しましょう。
バージョンの説明は、『タグ「GA4_初期設定」を公開します。』のように簡単な説明を加えるだけで大丈夫です。
最後に、右上の「公開」をクリックし、GTMでの設定は完了です。

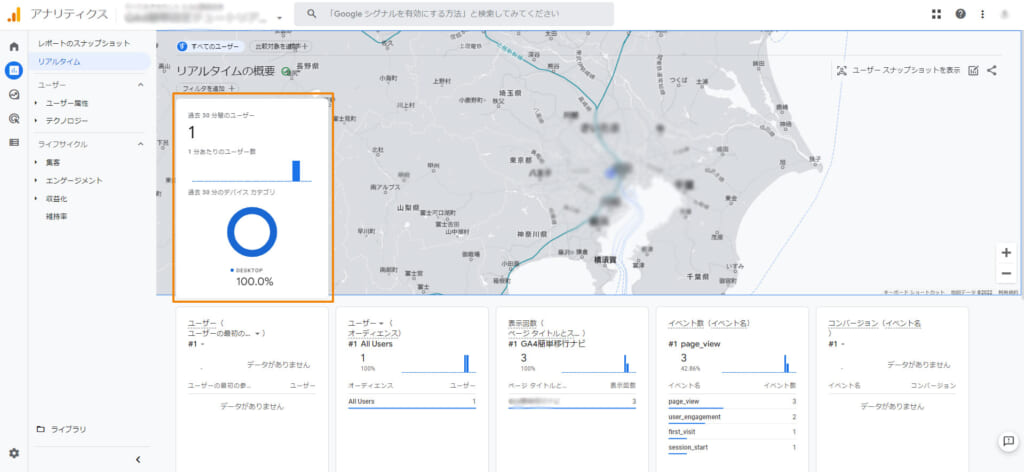
最後に、GA4の「レポート」→「リアルタイム」で自分のアクセスがしっかりと反映されているかチェックします。
過去30分間のユーザーが記録されるため多少の時間の誤差はありますが、ユーザーが「1」になっていれば、GA4の移行が正しくできていることになります。
GA4移行時の初期設定で計測できるデータ

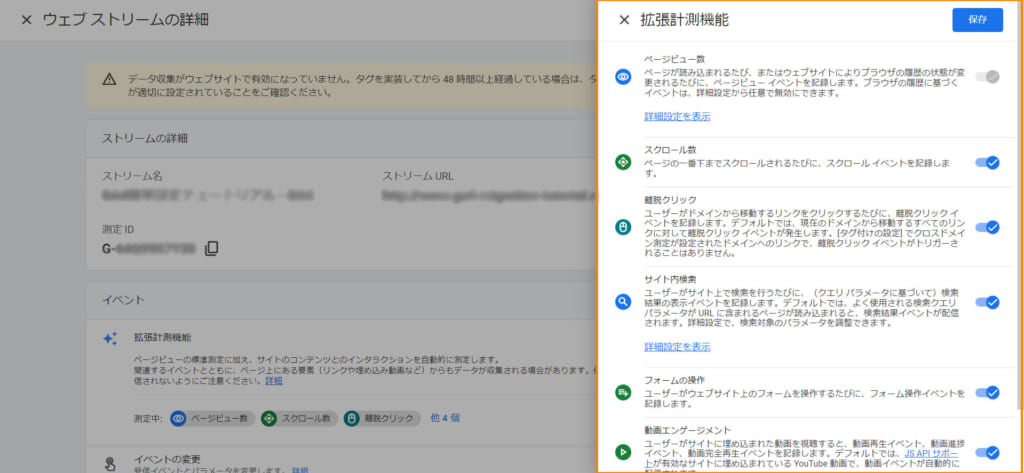
GA4に移行すると、以下のデータを自動で測定します。
・スクロール数
・離脱クリック
・サイト内検索
・動画エンゲージメント
・ファイルのダウンロード
・フォームの操作
移行時には全てのデータ計測がオンになっているため、もし測定を中止したいものがあれば、「管理」→「データストリーム」→「拡計測機能」からチェックを外すことで測定を中止できます。
GA4移行に合わせてやったほうが良い設定
上記の手順通りに設定を行うとGA4への移行が完了しますが、GA4を満足に利用するためにはもう少し設定を変える必要があります。
ここでは、GA4移行時に合わせてやったほうが良い設定を3つご紹介します。
Googleシグナルの設定
Googleシグナルとは、Googleアカウントを持つユーザーの情報を活用して、ユーザーがアクセスしている媒体が複数あってもGA4上で同じアクセスとして計測できる機能です。
この機能を活用することで、PCとモバイルそれぞれでアクセスをしたユーザーがいたとしても、同じアクセスと判断してより正確なアクセス解析ができるようになります。
しかし、GA4に移行した時はGoogleシグナルは「無効」の設定になっているため、こちらで有効にする必要があります。

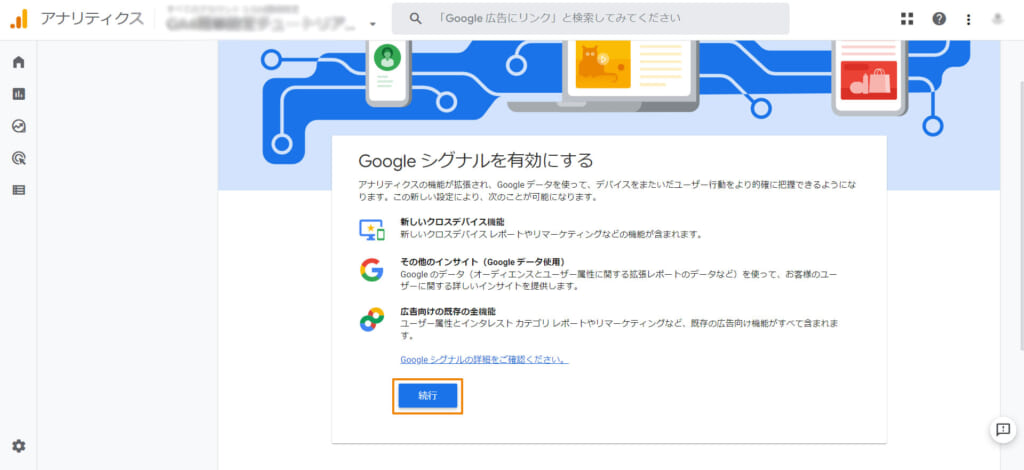
「管理」→「データ収集」から、Googleシグナルのデータ収集の「設定」をクリックします。

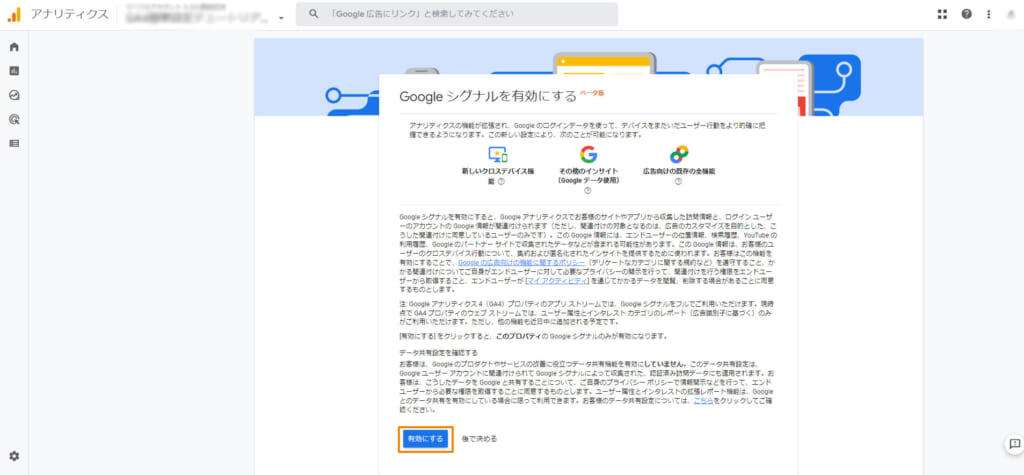
上記の画面になったら、「続行」をクリックします。

「有効にする」をクリックすれば、Googleシグナルが使えるようになります。
データの保有期間を「14か月」に設定
データの保存期間とは、GA4のサーバーに保存されるページビュー数やコンバージョン数などのデータが保存できる期間のことを言い、GA4では最大14か月のデータを保存できます。
逆にいうと、14か月前のデータは自動的に削除されてしまいます。
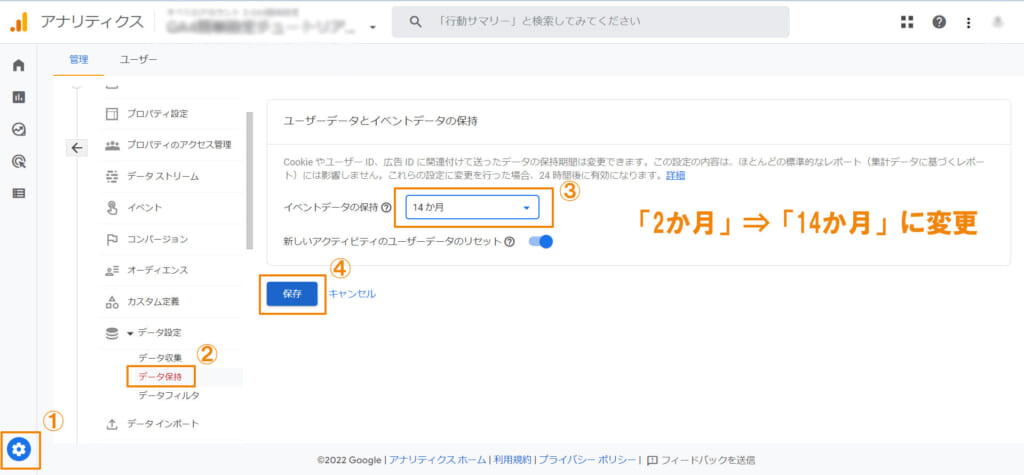
GA4のデータ保存期間は「2か月」と「14か月」の2つから選ぶことができますが、初期設定は「2か月」になっているため、こちらで「14か月」に変更する必要があります。

「管理」→「データ保持」をクリックし、イベントデータの保持を「14か月」に変更して、「保存」をクリックします。
GA4への移行時の注意点
上記の通りに移行作業を行っていただければそれほど注意する部分はありませんが、タグの設置をGTMではなく「gtag.js」で行う場合はUAのトラッキングコードを削除しないように気をつけましょう。
ワードプレスなどのCMSをお使いの場合、プラグイン等でCMS内に直接トラッキングコードを設置するだけでタグの設置が完了するものがありますが、誤ってUAのトラッキングコードの場所にGA4の測定IDを貼り付けてしまうと、UA上での計測が止まってしまいます。
UAの計測は2023年の7月まで有効ですので、計測が止まるまではタグを設置しておくことをおすすめします。
GA4の設定代行はメディアエクシードへ!

株式会社メディアエクシードではUAからGA4へ移行する方、初めてGoogleアナリティクスを導入したい方に向けて、 設定代行サービスを承っております。
| サービス | 価格(税込) |
|---|---|
| GA4の設定代行 | 55,000円~ |
| GA4の疑問点を1か月間質問し放題 | 55,000円~ |
| GA4のインハウス化支援 | 33,000円~ |
| GA4管理代行 | 月額5,500円 最低契約年数:1年間 |
| データポータルによるレポート作成 | 1レポート:33,000円~ |
設定代行では、コンバージョン設定やGoogle Search Consoleの登録、内部トラフィックの除外などを行います。GTMを活用したコンバージョン設定をご希望の場合、最大20個までのコンバージョンタグの設定を行います。(※場合によって金額が変更することがございます。)
また、設定した後も使っていてわからないところや疑問点があれば、1ヶ月質問し放題サービスで弊社のGA4プロフェッショナルが丁寧にお答えします。
お見積もりは無料ですので、コンバージョン設定などをまとめて移行したい方やGA4の使い方がよくわからないという方は、下記フォームもしくは、お電話(03-6380-1748)にて、お気軽にお問い合わせください!
【UA→GA4】Googleアナリティクス4の移行手順|まとめ
今回は、UAからGA4への簡単移行手順を紹介しました。
現在UAをお使いの方は、2023年の7月1日までにGA4への移行をする必要があります。様々な移行の方法がありますが、上記でご紹介したGTMを使った方法がおすすめです。
早めにGA4へ移行して、完全移行になるまでに操作に慣れておきましょう!
メディアエクシードでは、GA4の移行や設定の代行サービスを展開しています。
移行作業はもちろん、UAで使っていたコンバージョンタグの再設定や新規での設定、サイトリニューアルに合わせて最適なタグの設置など、お客様のご要望をお聞きした上で、弊社のプロが丁寧に設定いたします。
お見積もりは無料ですので、GA4でお困りの方は、お気軽にお問い合わせください。
関連記事
-

マーケティングコラム
ワードプレス制作代行おすすめ20選厳選!失敗しない選び方を解説
2024/02/28
-

マーケティングコラム
YouTubeライブによる収益やメリットは?スパチャの機能も解説
2021/11/25
-

マーケティングコラム
東京の格安スタジオ15選紹介!YouTube動画の撮影におすすめ
2024/02/06
-

マーケティングコラム
アクセス解析代行会社15選!スピード感とコスパに優れた依頼先選びのコツ
2025/02/06
-

マーケティングコラム
YouTubeコンサルにおすすめの会社22選と依頼する前の注意点
2021/12/08
-

マーケティングコラム
ペットショップのホームページ制作におすすめの会社10選と費用相場
2023/05/15