HTMLのaタグやimgタグなどで目的の情報を示すために記述された文字列は主に「相対パス・絶対パス」と呼ばれるものになります。
この相対パスと絶対パスの違いとは何なのでしょうか?
今回は、Webサイトを制作する際には欠かせない相対パスと絶対パスについて、それぞれの基本や違いから使い方まで詳しく解説していきたいと思います。
パスとは?

パスとは、ファイルや情報がどの場所にあるかを示すことを言います。
パス(Path)という言葉には“経路、道筋”という意味があります。
ですので、ここで使われるパスは「ファイルへのアクセス経路」を意味します。
相対パスと絶対パスの違いは?

パスはファイルや情報がどの場所にあるかを示すことだということが分かりましたが、相対パスと絶対パスでは何が違うのでしょうか?
簡単に言うと、目的の情報までの指示の仕方が異なります。
相対パスは、目的の情報までの道順を現在地からファイル名で
絶対パスは、目的の情報がある場所を固定の位置からURLで
指示を行います。
例えば、相対パスは「そのコンビニを左折して2つ目の交差点を右折すると〇〇店があります」のように目的のお店までを道順で指示するイメージで、ここで言う現在地は道を尋ねられた場所になります。
ですから、道を尋ねられた場所が変われば指示する道順も変わります。
一方で、絶対パスは「〇〇店の住所は日本の東京都××区×丁目××になります」のように目的のお店を住所で指示するイメージで、ここで言う固定の位置は日本になります。
ですから、誰から見てもお店の位置が分かります。
相対パス

相対パスは先述の通り、目的の情報がどこにあるのかを現在開いているファイルの位置を起点に、使うファイルや情報を示すもので、Webサイト制作時の利便性からも使用される頻度が高いパスです。
相対パスを使用するには階層という考え方が重要になります。
ファイルを整理するためにフォルダ(ディレクトリ)でまとめていくと、繰り返しフォルダの中にフォルダが作成されて階層構造ができます。
相対パスでは、現在地から目的のファイルに辿り着くまで、この階層を基準にフォルダ名を記述していきます。
書き方
フォルダ名/ファイル名(例: img/file_name.png )
「/」は階層の区切りとなります。
■現在開いているファイルと同じ階層にあるファイルを指定したいとき
→ファイル名のみ( file_name.png )
■現在開いている階層と同じ階層で別のフォルダを指定したいとき
→(./)フォルダ名/ファイル名( ./img/file_name.png )
※「./」は現在開いている階層と同じことを示すが、省略可能
■現在開いている階層の一つ上の階層にあるファイルを指定したいとき
→../ファイル名( ../file_name.png )
※階層が一つ上がることを「../」で示す、二つ上がる場合は「../../」となる
具体例
具体例で考えてみましょう。
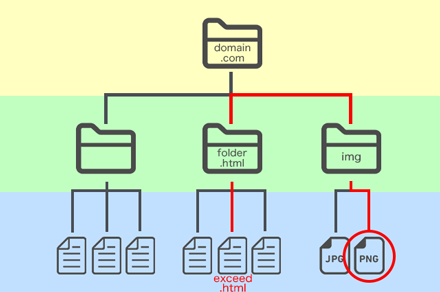
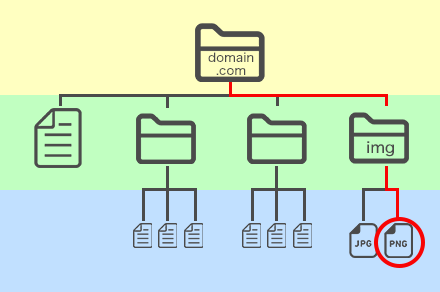
黄・緑・青の3色に色分けされた部分は階層を表しています。
〈例1〉exceed.htmlでPNGのファイルを読み込みたい場合

PNGが入っているフォルダは、exceed.htmlから見て一つ上の階層にあるimgというフォルダにあるので、
①現在地exceed.htmlの一つ上の階層である指示「../」
②目的のファイルが入っているフォルダを指示「img」
③目的のファイルを指示「png」
相対パスは、<img src="../img/png">
となります。
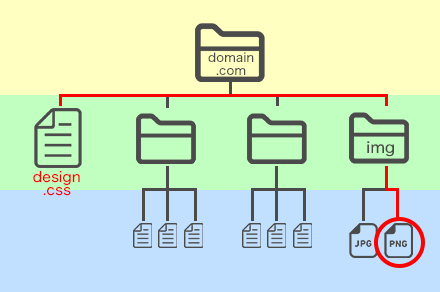
〈例2〉design.cssでPNGのファイルを読み込みたい場合

PNGが入っているフォルダは、design.cssから見て同じ階層にあるimgというフォルダにあるので、
①現在地design.cssと同じ階層である指示「./」(※省略可能)
②目的のファイルが入っているフォルダを指示「img」
③目的のファイルを指示「png」
相対パスは、<img src="./img/png">
ですが、同じ階層であれば「./」を書かなくてもフォルダ名のみで指示できるので、<img src="img/png">
となります。
メリット・デメリット
【メリット】
・絶対パスより文字列が少なく済むため、ファイルが軽くなる
・別のドメインにそのままWebサイトを移動させるなど、ルートディレクトリ(最上階層にあるディレクトリ)を引っ越す必要がある場合に、ページ内全てのパスを書き換える手間が無い
・ローカルで開発環境を作りやすくなる
【デメリット】
・複数人が関わるプロジェクトや大規模なサイトでは、階層の構造全体が見えづらくファイルの所在地が分かりにくくなる
・ファイルの場所が離れている場合には記述が複雑になる
・あとからフォルダを増設した場合に記述を変更しなければならない可能性がある
よく使用される場面
・scriptタグやimgタグのsrc属性
・linkタグのhref属性
絶対パス

絶対パスは先述の通り、目的の情報がどこにあるのかを固定の位置を起点に最初から最後まで完全に記述して示すものです。
ですので、基本的にはサイトのTOPページが起点となります。
書き方
ドメイン名/フォルダ名/ファイル名(例: http://domain.com/img/file_name.png )
絶対パスはどのページからみても同じ位置を示すので、ドメイン名からファイル名まで全て記述する必要があります。
具体例
絶対パスでは、どの場所からでも目的のファイルの書き方は同じになります。
〈例〉PNGのファイルを読み込みたい場合

目的のファイルまでの経路を最初から最後まで記述するので
①ルートディレクトリである「domain.com」
②目的のファイルが入っているフォルダ「img」
③目的のファイルである「png」
絶対パスは、<img src="http://domain.com/img/png">
となります。
メリット・デメリット
【メリット】
・複雑な階層の場合でも、目的のファイルを間違えにくい
・指定した場所が変わらないので設置時にリンク切れのミスが起こりにくい
・後からページやフォルダを増設しても影響がない
【デメリット】
・ルートディレクトリを引っ越す場合、ページ内全てのパスを書き換える手間がある
・コードの記述に時間がかかる
・コードが長い分、Web上での処理が多少重くなる
よく使用される場面
・aタグのhref属性
基本的には開発時のメリットが多い相対パスを利用することがほとんどですが、相対パスでは同じサーバー内のファイルを読み込むことしかできないため、外部のサイトにリンクさせたい場合には絶対パスを使用します。
相対パスと絶対パスの違い|まとめ
相対パスと絶対パスの違いは、
相対パス=目的の情報までの道順を現在地からファイル名で指示
絶対パス=目的の情報がある場所を固定の位置からURLで指示
という指示の仕方にありました。
基本的にはaタグで外部にリンクさせたい場合や大規模で複雑なサイトの制作時を除いて、利便性の高い相対パスを使用することがほとんどです。
相対パスを使用する時には、目的の情報まできちんと辿りつけるよう階層の移動に十分気をつけましょう。
Webサイト制作の際にはぜひ参考にされてみてください。
よりクオリティの高いサイトを制作したい場合は、サイト制作会社に依頼しましょう。
会社の方向性や目的に合わせて、デザインからコーディングまで任せることが可能です。
株式会社メディアエクシードでは、お客様のご要望に沿ってプロのデザイナーがサイトをデザインします。
どうすればいいかわからない、目的なども悩んでいるという方はぜひ無料相談・無料見積りをご利用ください。
関連記事
-

マーケティングコラム
まずは目指せ1000人!ツイッターのフォロワーの増やし方とは?
2019/07/24
-

マーケティングコラム
SEOの競合分析で強みを見つけるやり方とプロが使う分析ツール
2024/12/02
-

マーケティングコラム
ホームページ作成の費用相場を解説!料金システムと損をせず依頼するコツ
2024/12/03
-

マーケティングコラム
【完全版】ホームページ作成代行会社20社を費用・実績・得意分野で比較
2024/10/25
-

マーケティングコラム
Googleビジネスプロフィールが勝手に登録・編集された際の原因と対処法
2021/06/29
-

マーケティングコラム
GA4とUAを併用した使い方を紹介!併用したほうがいい理由とは?
2023/03/24