Web制作を始めるにあたって最重要といっても過言ではない「ワイヤーフレーム」。
Figma、Sketch、Adobe XD等、様々なツールがありますよね。
皆さんは何を使用し制作されていますか?
今回は、アップデートが頻繁かつ、豊富なプラグインが魅力的なツール
「Adobe XD」について解説していきたいと思います。
Adobe XDとは?
Adobe XDは、2016年3月にAdobe社よりベータ版としてリリースしたUI/UXデザインツールです。
当初の開発理念は「思考と同じ速度でデザインする」でした。
従来はPhotoshopやIllustratorを用いてのデザイン制作が主流でしたが、Adobe XDはその驚異的な起動速度やデータの軽さにより
そのキャッチコピーに劣らないほど、作業効率化が期待できるツールに進化していきました。
2017年10月、多数のデザイナーの期待に応え、遂に正式版としてリリースされました。
そんな魅力的なAdobe XDについてご紹介します。
Adobe XDでできる5つのこと
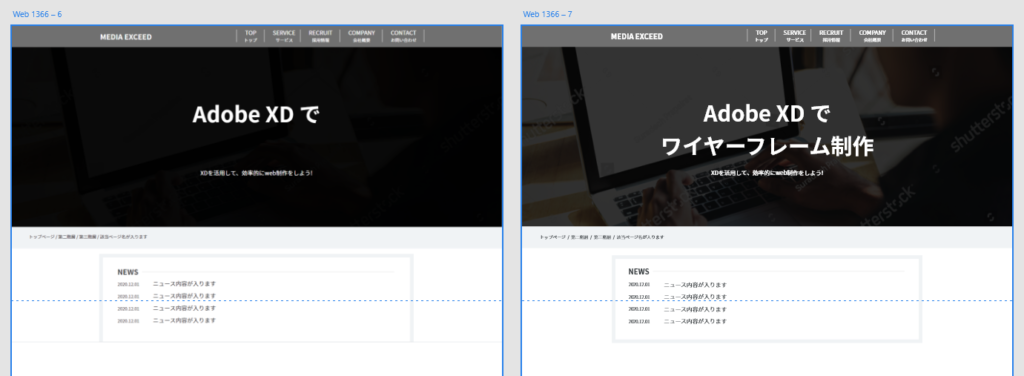
①Webサイトデザイン
Adobe XDではワイヤーフレーム制作はもちろん、Webデザインツールとしても使用が可能です。
adobe公認のUIキット「Wires jp」を使用すれば、こんなページも数分で制作できてしまいます。

②ページ遷移のアニメーション
Adobe XD最大の目玉「プロトタイプ」機能を使用し、別デザインのアートボードを紐づければ、こんなアニメーションも実装できます。
打ち合わせ時「このページはここに遷移して…」等、口頭の確認コストが大幅に削減できます。
③共通パーツの同時置換
「ヘッダーの項目を減らしたい」「フッターに追加したい項目がある」等の修正が発生しても、ひとつずつ修正しなくてOK。
「コンポーネント機能」を使えば、該当の共通パーツを同時に更新することが可能です。
④プロトタイプ作成
エンジニアさんやコーダーさんにデザインをお渡しするときに発生しやすい細かなアニメーションですが「よく見たことある!」なアニメーションは全てAdobe XDが再現してくれます!
お互いの負担が削減され、本来の業務に集中できます。
⑤チーム、クライアントとの共有
従来は「画像の書き出し」→「zipもしくはドライブで共有」→「修正指示書作成」の作業フローがメインでしたが
Adobe XDなら、即座にurl化しデザインを共有、コメント機能で修正箇所にメモを残すことができます。
よく使う機能
①リピートグリッド

良く見るこんなレイアウト。
都度コピーして画像/テキストを一つずつ繰り返して入れ替えていくことが主流でしたが
リピートグリッド機能を使用すれば、マージンの調整をしつつ同じパーツを複製することが可能です。
②アンカーリンク
ランディングページやページ数の少ないWebサイトによくみられるアンカーリンクですが、2020年のアップデートにより追加された新機能で、楽々アニメーションが作成可能です。
③固定パーツ
クライアントとの打合せ時に発生しやすい「このパーツの挙動はどのようになりますか?」にも簡単にお応えすることができれば、よりスムーズに制作が行えますよね。
中でも最も発生しやすい挙動である「固定パーツ」も、このように簡単にイメージ共有することが可能です。
設定は簡単、「デザインモード」の右パネル「変形」から「スクロール時に位置を固定」にチェックを入れるだけ!
再生ボタンより、挙動の確認が可能です。

おすすめのプラグイン
Adobe XDの更なる魅力は、豊富なプラグインにもあります。
左パネル最下部の「プラグイン」パネルより、簡単かつ瞬時にインストールが可能です。
中でも、特にお勧めしたいプラグインについてご紹介したいと思います。
①Quick Mockup

日本向けにUI/UX設計されたワイヤーフレームキットが使用できるプラグイン。
使用頻度が非常に高いパーツが用意されているため、プロトタイプ制作やデザインのスピードアップだけではなく
非デザイナーのディレクターさんにも非常におススメできるプラグインです。
②User Profile

Webサイト、ランディングページやアプリデザインにも幅広く使われるこんなレイアウト。
従来のデザインツールであれば「一つずつ素材を挿入していってサイズを合わせて…」
等の作業が想定されますよね。
また、素材支給が無い場合「こちらで一枚ずつ選定する」なんてことも十分にあると思います。
このように、以外にも作業時間を奪われやすい「ダミー画像の配置」ですが、そんな作業をあっという間にこなしてしまうのがこの”User Profile”です。
操作は簡単!この手順だけで、即座にAIが素材を追加してくれます。
このプラグイン、筆者はとても重宝しています。
①対象オブジェクトを選択
②User Profile プラグインの「Fill with user images」をクリック
③完成!
③Web Export
Adobe XDのプラグイン史上、最も興味深く、ノーコードWeb制作の時代への期待が一気に膨らむプラグインがこの”Web Export”です。
なんと、Adobe XDで制作したイメージを、全て自動でHTMLに書き出してくれます!
実際にブラウザ上に出力した状態で確認作業が行えるので、Adobe XDのプレビュー機能を使用するよりもよりリアルにイメージ共有が可能です。
↓(左:ブラウザ上での表示 / 右:デザイン時の表示)

透過処理や文字情報(カーニング、ウェイト等)の再現は少々荒いこともありますが、一瞬でHTML書き出しができることは大きなメリットでしょう。
「これがあればコーディングは必要ないのでは…?」
と思う方もいらっしゃると思いますが…
ソースを確認すると、実際にコードとして流用するにはまだ難しそうですね。
しかし、なんと言っても「デザインを一瞬でコードに置き換える」ことができる機能はとても魅力的ですし、今後も期待が高まっていくことでしょう。
Web Exportのこれからのアップデートが楽しみです。
最後に
2016年以降、目覚ましい進化を遂げているAdobe XD。
今後はUI/UXデザイナー、Webデザイナーに限らず、ディレクターやノンデザイナーにも幅広く活用されていくツールとなるでしょう。
加速していくWeb制作についていくため、重要なツールとなって行くであろうAdobe XDを、今後も研究/活用していきたいと思っております。
最後までお読み頂き、ありがとうございました。
Web集客相談フォームはこちら!
当ブログの運営をしている株式会社メディアエクシードは、少数精鋭のWebマーケティング会社です。
一言でいえば、少数だからこその強みを生かした「痒いところに手が届く会社」です。
王道のWebマーケティングだけではなく、弊社が自社プロダクトの集客のために、独自で編み出したマーケティング手法を持っており、
そのノウハウの中からクライアント様の業態に合った最適な集客プランをご提案させていただいております。
もし、「現状のWeb施策が成約に繋がっていない、Webで効率的に新規開拓をしたい!」とお考えでしたら、お気軽にご相談ください。
関連記事
-

マーケティングコラム
【最新】東京のSNS運用代行に強いおすすめ会社ランキング15選
2024/06/25
-

マーケティングコラム
信頼性の高いweb制作会社おすすめ14社|業界で一目置かれる大手を厳選
2024/07/03
-

マーケティングコラム
YouTubeでのプロモーションのメリットは?費用についても解説
2023/08/09
-

マーケティングコラム
位置情報を用いたジオマーケティング、事例と3つのメリットをご紹介
2019/05/22
-

マーケティングコラム
【2024年最新】ペットショップのホームページ制作におすすめの会社10選!
2023/05/15
-

マーケティングコラム
SEO内部対策代行会社22社!選ぶポイントや依頼するメリット
2024/04/27