自社のホームページがスマホ対応になっているか、確認したことはありますか?
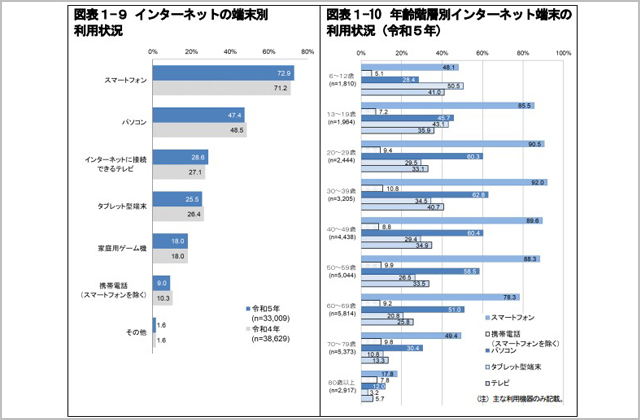
総務省の「令和5年通信利用動向調査」では、スマホによるインターネット利用率が72.9%と、パソコンの47.4%を大幅に引き離しています。
BtoB事業であっても、ホームページがスマホに対応していないと可読性の低下から離脱率・直帰率が高まってしまうため、スマホ対応はどのような企業にも必須です。
本記事では、ホームページをスマホ対応にする必要性や方法3選、レスポンシブデザインのメリットを解説いたします。
ホームページはスマホ対応が必須?

スマホ利用率が増えている現在では、企業の規模にかかわらずホームページをスマホ対応にしておかないと、顧客離れやコンバージョン率の低下を招いてしまいます。
パソコン用のサイズで制作されたホームページでもスマホで見れますが、視認性や操作性が悪くSEO的にも評価されないため、スマホ用に最適化されたホームページが必要です。
スマホでホームページを閲覧する人が大半

冒頭でご紹介したように、総務省が発表した「令和5年通信利用動向調査」によると、インターネット閲覧時に利用する端末はスマホが72.9%と群を抜いています。
年齢階層別の利用状況でも、6歳~12歳を除く世代でパソコンよりもスマホの利用率が大幅に高いため、スマホでも快適に閲覧可能なホームページ制作が必要です。
スマホに対応していないホームページだと、ユーザビリティを重要視していないと捉えられてしまい、競合他社のサイトへ移動してしまう可能性が高くなります。
PC用ホームページはスマホで操作しづらい
実際にスマホでパソコン用のホームページを見ていただくと分かりやすいのですが、スマホ未対応だと文字や画像が小さく表示され、スムーズな操作に向いていません。
画面のピンチアウトとドラッグを繰り返さなくてはならず、ストレスを感じて離脱するユーザーが増えてしまうでしょう。
また、パソコン用ホームページは読み込みに時間がかかりやすく、表示速度が遅いため離脱率や直帰率が高まって販促や収益に結びつかなくなります。
スマホ対応はSEO的に高評価
2015年に検索エンジンのGoogleが、スマホの検索結果ではスマホに対応したホームページの順位を引き上げると発表しました。
関連が深いホームページであれば、対応の有無に限らず順位が高く表示されますが、離脱率・直帰率を考えるとスマホに対応している方が無難です。
Google検索セントラルでも、スマホユーザーに最適な環境は非常に強く推奨されているとしており、SEO対策になるためスマホ対応は必須だと考えられます。
2024年7月5日以降は、スマートフォン用Googlebotのみでウェブサイトをクロールし、インデックスに登録します。コンテンツをスマートフォンでまったく閲覧できないウェブサイトは、インデックス登録の対象外となります。
スマホ対応になっているか確認する方法

自社のホームページがスマホ対応になっているのか、以下のGoogleの無料ツールを使用するとスマホを使わずに確認できます。
- ・Googleサーチコンソール
- ・Lighthouse
これまでホームページのスマホ表示を確認する方法として主流だった「モバイルフレンドリーテスト」は2023年12月で提供が終了し、Googleサーチコンソールによるモバイル表示の確認も提供終了が予定されているため、今後はLighthouseの使い方に慣れておきましょう。
「Googleサーチコンソール」で確認する
「Googleサーチコンソール」では、ホームページがスマホ対応になっているかを簡単に確認できます。
Googleのアカウントとホームページの編集権限があれば登録可能なため、運用担当者の方は登録しておきましょう。
サーチコンソールを使ったスマホ対応かの確認方法は以下の通りで、ページごとの可・不可が一目でわかり便利です。
- ・サーチコンソールにログイン
- ・メニュー:エクスペリエンス内の「ウェブに関する主な指標」をクリック
- ・モバイルの項目で使用不可(不良)が0件ならすべてのページがスマホ対応している
「Lighthouse」で確認する
今後、サーチコンソールに変わって主流となるスマホ対応可を確認するツールが「Lighthouse」です。
Webページの品質を自動で評価してくれるツールで、スマホ対応になっているかはSEOの項目に「MOBILE FRIENDLY」の記載があるかどうかで確認できます。
右上部にある歯車のマークをクリックし、設定のlanguageを日本語にすると英語が苦手な方でも簡単に理解できるので、一度試してみてください。
- ・確認したいページで「F12」キーを押下、または右クリックで「検証」を選択
- ・Elements・Consoleが並んでいる箇所の「≫」をクリック
- ・「Lighthouse」の項目をクリック
- ・「Analyze page lord」をクリック
- ・分析結果のSEOの項目に「MOBILE FRIENDLY」の記載がなければスマホ対応している
ホームページのスマホ対応は自分でも可能?

外部のWeb制作会社に頼るのではなく、自分で既存のホームページをスマホに対応させられるのかと考える方もいらっしゃるでしょう。
結論から言うと、HTMLやCSSに精通していれば、自分でもスマホ対応のホームページ制作は可能です。実際に、自分でレスポンシブデザインを実装するポイントを紹介しているホームページもあります。
ここからは、ホームページを自分でスマホ対応させられるかについて解説していきましょう。
HTMLやCSSに精通していれば自分でも可能
スマホに対応していないホームページを自分で変更するためには、HTMLやCSSの専門的な知識が必要です。
WordPressのプラグインを利用する場合でも、基本的なHTML・CSSの知識は必要になってきますので、初心者や専門知識に自信が無い方には向いていません。
個人用のホームページであれば挑戦しても構いませんが、お客様を相手にする企業の場合はWeb制作会社に依頼した方が安全でしょう。
変換ツールを使えば自分でも可能
スマホに対応していないホームページは、有料の変換ツールを利用すると自分でもスマホ対応に変えられます。
テンプレートを使用すると一括変更も可能ですし、ドラッグ&ドロップでレイアウトを簡単に最適化できるなど、ツールの特徴はさまざまです。
しかし、月額で費用が掛かり続ける・HTMLやCSSの知識が必要なツールが多いため、専門家に依頼してレスポンシブデザインに対応させる方法をおすすめします。
ホームページをスマホ対応にする方法3選

ホームページをスマホ対応させる方法としては、有料の変換ツールを利用する方法もありますが、利用者にHTMLやCSSなどの専門知識が必要です。
ここからは、おすすめのホームページをスマホ対応にする方法を3選してご紹介いたします。
ホームページをレスポンシブデザインにする
ホームページをスマホ対応にする方法、1つ目はレスポンシブデザインの採用です。デバイスのサイズに合わせて最適化する方法で、現在は多くの企業ホームページでも採用されています。
既存のホームページを使う場合は、画像サイズの調整やCSSの記述を変更する必要があるため、Web制作会社への依頼がおすすめです。
デメリットとして、ページの読み込み速度が遅くなってしまうため、Web制作会社に不安点の改善が可能かを確認してから依頼してください。
WordPressのプラグインを利用する
2つ目のホームページをスマホ対応にする方法は、WordPressを利用している場合にスマホ対応しているプラグインを選ぶことです。
無料のプラグインでもスマホ対応が可能なテーマが増えており、自社のイメージやホームページのデザインに合わせたものを選びやすくなっています。
プラグインを利用する際は、セキュリティやSEO対策がされているか、カスタマイズが可能かなどもチェックして選びましょう。
ホームページを2つ作る
ホームページをスマホ対応にする3つ目の方法は、パソコン用とスマホ用のデバイスごとにホームページを2つ作ることです。
パソコン用とスマホ用それぞれに、こだわったデザインでの制作が可能で、微細な調整ができるメリットがあります。
しかし、同じページ数の制作が必要でURLも分かれてしまうため、更新や管理の手間・費用が増えてしまう点がデメリットです。
レスポンシブデザインにするメリット

デバイスの画面サイズに応じて、自動でサイズを調整してくれるレスポンシブデザインですが、導入するとどのようなメリットがあるのでしょう。
ホームページをスマホ対応させる方法の中でも一般的で、Googleでも推奨されているレスポンシブデザインのメリットを4つご紹介いたします。
検索順位が上がる
Googleが「スマホ対応されたページの検索順位を引き上げる」と2015年に発表して以降、スマホで検索するとスマホに対応したホームページが上位に表示されるようになりました。
Google ではこの2月にモバイルフレンドリーアップデートを発表し、モバイル版の検索結果におけるモバイルフレンドリーページ(スマートフォンで見やすく使いやすいページ)の掲載順位を全世界で引き上げるとお知らせしました(逆に、大きい画面のみを対象にデザインされたページは、モバイル版の検索結果で掲載順位が大きく下がる可能性があります)。
上記は2015年4月21日(火)に発表された記事の一部ですが、大きいパソコン用ホームページはスマホで検索した場合に掲載順位が下がるとあるため、SEO的に悪影響だとわかります。
検索順位が上がると、ホームページを訪れるユーザーの獲得・業績に繋がるため、レスポンシブデザインを採用するメリットだと言えるでしょう。
ユーザビリティが高まる
レスポンシブデザインにすると、スマホのような画面が小さいデバイスでも見やすさ・使いやすさが向上し、ユーザビリティが高まるメリットがあります。
文字の大きさやリンク・ボタンの表示がデバイスごとに最適化されると、知りたい情報へと容易にたどり着きユーザーの満足度向上に効果的です。
コンテンツのレイアウトやメニューの設置など、スマホのサイズに合わせたユーザビリティの高いデザインで制作しましょう。
運用管理の手間が減る
URL・HTMLが1つなので更新やメンテナンスがしやすく、運用管理の手間が減る点もレスポンシブデザインにするメリットです。
ホームページを訪れたユーザーが、どのような動きをしたかのアクセス解析も1つのURLだけでモバイル・PC両方のデータを把握できます。
新しいコンテンツを増やしたい時でも、別々のページを更新する必要がないため、業務をスムーズにおこなえるでしょう。
コスト軽減につながる
既存のホームページをレスポンシブデザインにする際、JavaScriptではなくCMSを使ったものへ移行すると、コスト削減につながりメリットになります。
すでにCMSを使っている場合なら、HTMLやCSSを追加して画像の調整をおこなうだけで済むため、Web制作会社に依頼する際の費用削減も可能です。
パソコン用とスマホ用2つのホームページを運用する場合と比較すると、コスト・工数は約半分で済むため、レスポンシブデザインはコスト軽減を期待できます。
ホームページをスマホ対応にする方法|まとめ
本記事では、既存のホームページをスマホ対応にする方法、レスポンシブデザインにするメリットの2点を中心に解説いたしました。
ユーザビリティやSEOの観点からも、ホームページをスマホ対応にすることは集客や業績に繋がり、メリットが大きいためおすすめです。
まだホームページをスマホ対応にしていない企業の方は、ぜひレスポンシブデザインを採用してモバイルフレンドリーなホームページ運営を図りましょう。
弊社株式会社メディアエクシードでは、SEO対策を万全にクライアントの目標を達成させるホームページ制作が得意ですので、ぜひ一度お気軽にお問い合わせください。
Web集客相談フォームはこちら!
当ブログの運営をしている株式会社メディアエクシードは、少数精鋭のWebマーケティング会社です。
一言でいえば、少数だからこその強みを生かした「痒いところに手が届く会社」です。
王道のWebマーケティングだけではなく、弊社が自社プロダクトの集客のために、独自で編み出したマーケティング手法を持っており、
そのノウハウの中からクライアント様の業態に合った最適な集客プランをご提案させていただいております。
もし、「現状のWeb施策が成約に繋がっていない、Webで効率的に新規開拓をしたい!」とお考えでしたら、お気軽にご相談ください。
関連記事
-

マーケティングコラム
【2024年最新】動画撮影代行会社10選!選び方や費用相場を解説
2023/11/28
-

マーケティングコラム
YouTubeのチャットリプレイが止まるのはなぜ?対処法を紹介
2023/05/03
-

マーケティングコラム
サイトの滞在時間がSEOに影響?滞在時間とSEOの関係性を解説
2021/06/04
-

マーケティングコラム
再生回数が伸びるYouTubeのサムネイル作成のコツをご紹介!
2022/02/10
-

マーケティングコラム
【厳選5社】SEO対策のセカンドオピニオンにおすすめの会社紹介
2024/03/27
-

マーケティングコラム
信頼性の高いweb制作会社おすすめ14社|業界で一目置かれる大手を厳選
2024/07/03