最近の時代では、相談したい・気になる企業があった時、サイトから問い合わせることが増えてきました。
「企業や個人のサイトを作成したが、なかなか問い合わせが増えない…」と悩んでいる方も多いのではないでしょうか。
そこで今回は、サイトの問い合わせが増えない原因や解決策・アクセスを増やす方法などを紹介していきます。
ぜひこの記事を参考にサイトを参考にし、問い合わせ数の向上を目指してください!
目次
【一体なぜ?】問い合わせがなかなか増えない原因

なかなか問い合わせが増えない原因として考えられる点を、以下5つ紹介していきます。
・サイトが見にくい
・ユーザーの欲しい情報がない
・情報が少なすぎる
・問い合わせページの作りが悪い
詳しく説明していきますので、少しでも当てはまるものがあれば改善を検討してみてください。
アクセス数が少ない
ページへのアクセス数が少なければ問い合わせも増えることはありませんので、まずはアクセス数を疑ってみましょう。
アクセス数が少ない理由には、検索順位が関係しています。
検索順位が落ちている・伸び悩んでいるという場合には、以下の理由があるかもしれませんので、確認してみてください。
・ガイドラインに違反していると判断された
・安全性を確認できない悪質または不自然なリンクがあった
・競合サイトが評価され始め順位が変動した
・コアアップデート
・不具合
Googleが原因の場合も考えられるので一定期間様子を見る必要がありますが、検索順位は常に変動し続けるため、日ごろから順位をチェックしたり、サイトの分析をすることが重要です。
サイトが見にくい
サイトの作りが悪く見にくいと、ユーザーの「読みたい」「気になる」という気持ちがなくなってしまうため、離脱の可能性が上がります。
見にくいサイトとして挙げられる特徴は以下の通りです。
・ごちゃごちゃしている
・ぱっと見のイメージが良くない
・どんな会社か分かりにくい
・表示スピードが遅い
気になってアクセスしたサイトが見にくかった場合、ストレスが生まれ、すぐに別サイトへ移ってしまいませんか?
どれだけサイトを作りこんでも、ユーザーはぱっと見た印象で判断します。
そのため、ユーザーの立場になり何度も自分のページを訪れ、改善できる場所を探してみましょう。
ユーザーの欲しい情報がない
見やすいサイトを作った後は内容の濃さが重要です。
ユーザーが知りたいと思っている有益な情報がページ内になければ意味がありませんが、全てのユーザーにとって有益な情報を提供できるとは限りません。
そこで、自分の会社はどのようなことに力を入れているのか、どんなことができるのかなどの特徴やコンセプト・強みを明確にしておく必要があります。
ユーザーが気になる知りたいと思っている情報は分かりやすく記載し、ぱっと見て理解してもらえる様にしましょう。
情報が少なすぎる
サイトの情報量が少なすぎてしまうと、「詳しく分からなかった」「その先が知りたかった」などの不満が生まれるので離脱の可能性が高まり、問い合わせへつなげることが難しくなります。
反対に情報量が多すぎてしまっても読むことに疲れ、同じく離脱の可能性が高くなるので、多すぎず、少なすぎない情報量が必要です。
ユーザーに対して強調したい内容は見やすいように、大きさ・色・太さなどを変えることで普通の文章と差別化するように心がけましょう。
問い合わせページが分かりづらい
どこから問い合わせページに飛ぶのかが分かりにくい場合、ユーザーは問い合わせをする気力がなくなってしまいますので、問い合わせページは常にユーザーの目に入る場所且つ他の情報の邪魔にならない場所に設置しましょう。
問い合わせバナーの色を変えて分かりやすくしたり、右上に設置されている例が多いです。
ページ内を移動しても問い合わせページに飛べるよう、固定しておくことも重要です。
ユーザー目線で分かりやすく導線を作ることで、問い合わせページに移動してくれるユーザーが増える可能性が高くなります。
詳しい問い合わせフォーム(WordPress)の作り方はこちらでご紹介しておりますので、チェックしてみてください!
【必見】サイトのアクセスを増やす方法9選

問い合わせが増えない原因の1つでもある「アクセス数が少ない」という問題を解決するために、以下9つの方法をご紹介していきます。
・ユーザー目線でサイトを作る
・オリジナルのコンテンツを作成する
・読みたくなるようなタイトルやアイキャッチ画像にする
・アクセス状況の分析と改善をする
・SNSを活用する
・広告を活用する
・内部リンクの最適化するリンクジュース施策を行う
・モバイルフレンドリー
この9つを心がけ定期的にサイトを見なおすことで、アクセスを増やすことができる可能性があります。
画像付きで分かりやすく解説していきますので、ぜひ参考にしてみてくださいね。
アクセスを増やす方法①|定期的に更新する
サイトを更新しないままだと訪れるユーザーが減っていき、検索エンジン側が「このページはユーザーにとって有益ではない」と判断し検索順位が下がると、訪れるユーザーは更に減っていきます。
しかし、定期的に情報を更新することでアクセスするユーザーが増え、同時にSEO対策でもプラスになります。
更新頻度の目安は最低2週間に1回を目標に更新し続け、思い立った時に更新することを心がけてみましょう。
また、サイト内では定期的に更新しやすいコラムや企業ニュース・ブログなどのコンテンツを作成してみてください。
コンテンツ内では企業の雰囲気や有益な情報など、会社に関わる内容を発信し続けることで、リピーター獲得を目指すことができます。
アクセスを増やす方法②|ユーザー目線でサイトを作る
アクセスを増やすには、自分が満足するサイトを作ることよりも、ユーザーがどう感じるかが重要です。
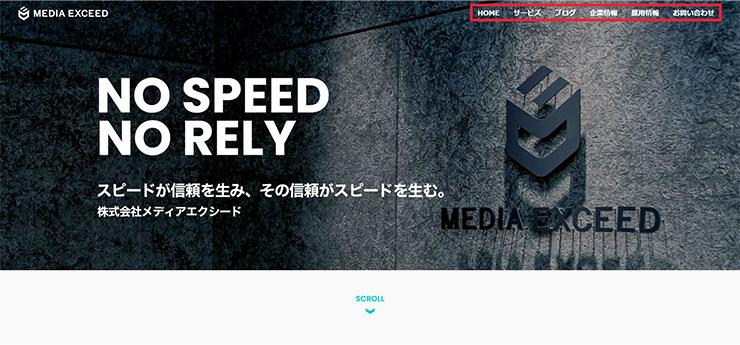
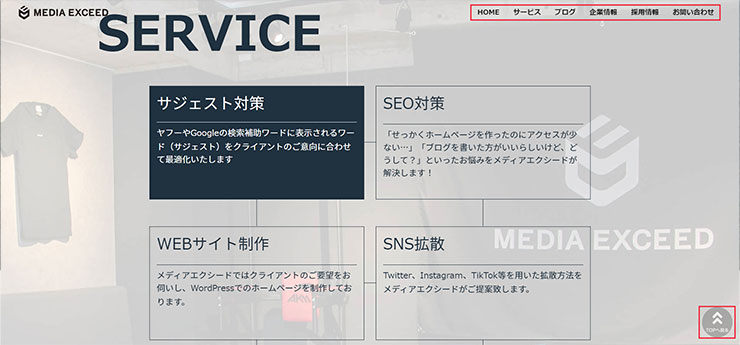
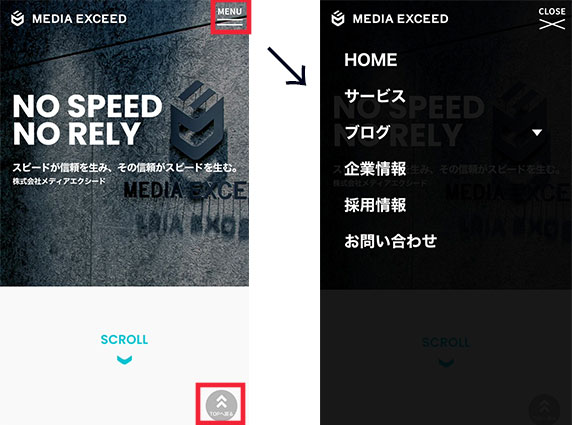
例えば、弊社のサイト(下画像)では、右上部分にHOMEからお問合せまでを固定しています。

スクロールをしても、サイト内を移動しても、いつでも気になる項目をクリック出来るようになっています。
また、すぐにページの最上部まで戻ることができる「TOPへ戻る」ボタンを設置しています。(画像右下)

どのようなサイトを作ればいいのかが分からなくなってしまった場合は、何度もページを訪れたり、周りにページを確認してもらうことで、よりよいサイトを作ることが出来るよう改善を重ねてみましょう。
「個人でホームページを作るのは難しい」と悩んでいる方は、SEOを考慮したサイト制作・更新・管理までおこなっている株式会社メディアエクシードへ、お気軽にご相談ください!
なお、サイト内にあると良い項目は以下の通りです。
・企業名、設立年月日、所在地、連絡先、事業内容など会社についてのページ
・魅力や特徴を伝えるサービス内容ページ
・問い合わせのページ
・他SNSに飛ぶリンク、営業時間などのフッター
・購入、応募、登録、問い合わせ、予約などのCTAボタン
特に問い合わせに繋がるページやCTAボタンは重要です。
他には、よくある質問(FAQ)や利用者の口コミ・チャットボットを設置することで、実際企業に利用者がいることをアピールすることができます。
離脱ポップアップを導入すると、ページがら離脱しそうなユーザーを引き留めることができる可能性が高くなります。
「わざわざ企業に連絡して質問するのは面倒」と考えているユーザーがいた場合、気軽に利用できるチャットボットやFAQページは非常に便利で、問い合わせに繋がりやすくなりますので、ぜひ設置を検討してみてください!
アクセス数を増やす方法③|オリジナルのコンテンツを作成する
サイトのアクセス数を増やすためには、独自のオリジナルコンテンツを作ることが重要です。
競合サイトにも同じ情報が掲載されていれば、どちらのサイトにも流入する可能性があります。
上位表示されている記事の内容を横展しただけの記事と、他の必須情報も抑えつつオリジナルの情報を公開している記事、どちらが読みたいと思うでしょうか?
競合サイトで紹介していない情報を積極的に発信して、ユーザーが求める情報を伝えていきましょう。
アクセス数を増やす方法④|読みたくなるようなタイトルやアイキャッチ画像にする
高品質なコンテンツを作成し検索上位が叶っても、ユーザーが読みたくなるようなタイトルになっていないとクリック率可能性が低くなってしまいます。
そのため、ユーザーの目を引くようなタイトルにするように意識しましょう。
たとえば
「必ず知っておきたいiPhone15を高く売る方法」
「投資で損する人と得する人」
のような注目度の高いワードを入れたり、真逆の要素を組み合わせることで目に止まるタイトルになります。
アイキャッチ画像は、ユーザーがサイトを開いて最初に見る画像です。
何かを検索して探しているユーザーは、必要ではない情報だとわかればすぐに離脱してしまいます。
アイキャッチ画像をユーザーの興味をそそる画像にすることで、ユーザーの離脱を防ぐことにつながります。
アクセス数を増やす方法⑤|アクセス状況の分析と改善をする
サイトのアクセス数を増やすためには、自社のサイトに現状どのくらいのアクセス数があるのか把握する必要があります。
どのようなユーザーがどこからアクセスしているのかを分析して、アクセス数が増えるように改善していきましょう。
なお、アクセス状況を分析するには、Googleアナリティクスがおすすめです。
Googleアナリティクスを利用することで、サイトに訪れたユーザーがどこから流入してきたかなど、詳しい情報が見ることができるのでサイトの改善策を考えるときには必須のツールです。
アクセス数を増やす方法⑥|SNSを活用する
自社サイトのアクセス数を増やしたい時は、SNSを活用してサイトへの流入を促すのもおすすめです。
おすすめSNSはX・Instagramなどで、ポイントは自社サイトに興味を持ちそうなフォロワーを増やすことが重要です。
フォロワーを増やすには、時間はかかりますが継続的な情報発信をする必要がありますがSNSを利用しているユーザーは多いので、アクセス数を増やす施策としては十分な効果が期待できるでしょう。
アクセス数を増やす方法⑦|広告を活用する
広告を活用すると高額な費用がかかることもありますが、短期的にアクセス数を増やすことができます。
なお、広告媒体や掲載する内容によっては、思ったほどの費用対効果が出ないこともあります。
「どんな人に」
「どの商品を」
「どれだけ売りたいか」
上記のポイントを明確にしたうえで、掲載する広告媒体を決めたり運用するのがいいでしょう。
アクセス数を増やす方法⑧|内部リンクの最適化するリンクジュース施策を行う
自社サイトのページをリンクで繋げ、Googleのクローラーにサイトの情報を読み取りやすくする施策を「リンクジュース」と言います。
このリンクジュースが滞りなくサイトに流れていると検索エンジンがコンテンツを評価する際にリンク先の評価も流れてくるためサイトが評価され上位表示されやすくなります。
なお、内部リンクを最適化するには、4つの重要なポイントがあります。
・関連性の高いページへのリンク
・パンくずリストの作成
・サイトマップをつくる
コンテンツの上位表示が叶えばサイトのアクセス数を増やすことができるため、それぞれについて詳しく解説していきます。
アンカーテキストの設置
アンカーテキストとは、他のページへリンクしてもらうために文字にリンクを施して表示させる方法です。
▷SEOにおける内部リンクとの関係や効果、設置のポイントを紹介!
アンカーテキストを設置するときは、適切にリンク先のページ情報が表示されているかが重要です。
また、ユーザーがリンクを見て、リンク先のページがどんなページなのかをすぐにわかるようにする必要があります。
関連性が高いページへのリンク
内部リンクに、関連性が高いページをリンクしておくのがおすすめです。
1つの記事ではユーザーの検索ニーズを満たすことが難しいため、いくつかの関連性の高いページにリンクして足りていない情報を補足するようにしましょう。
また、Googleから評価されたい記事があれば優先的にその記事に内部リンクを集めなければいけませんが、関連性の高いページからリンクしないといけないので注意が必要です。
パンくずリストの作成
パンくずリストとは、ユーザーがサイト内のどこにいるかをわかりやすくするリストです。

パンくずリストを作ることで、ユーザーが今どこにいるのかが把握できる他に、各ページに設置するとその分内部リンクの効果も発揮されます。
パンくずリストはアクセスを増やす上でも非常に重要なポイントなため、以下の記事を参考にしてみてください!
サイトマップをつくる
サイトマップとは、サイトの中で内部リンクされてあるページをマップ形式にしたものです。
HTMLサイトマップとXMLマップがあり、XMLサイトマップはXMLファイルでサイトマップを作りクローラーが認識できるようサーバーに送信するものです。
クローラーがサイトの構造を理解して、サイト内を巡回しやすくなります。
アクセスを増やす方法⑨|モバイルフレンドリー
現代ではスマホが普及したことで、ジャンルによりますが、PCよりもスマホの方がアクセス数が多いということもあります。
スマホで表示させるPC版サイトは見にくく離脱率が上がってしまいますので、スマホでも閲覧しやすい様にモバイルフレンドリー化しましょう。
Googleのモバイルフレンドリーテストでチェックできますので、ぜひ自分のサイトがモバイルフレンドリーか1度確認してみてください。

↑画像の通り、弊社ではモバイル版・PC版同様に「ハンバーガーメニュー」「TOPへ戻るボタン」を設置することで、ユーザーの手間を減らしています。
三本線で表されているメニューバー。
クリックまたはタッチすることで隠れているメニューが出てくる仕組みのデザイン。
サイトを閲覧する端末の画面サイズによって閲覧しやすく表示するレスポンシブデザインは、PC版とモバイル版を分けて作成する必要がないので便利です。
しかし、モバイル版を意識したスタイルになるので、PC版で凝ったサイトを作成したい場合は、モバイル版と分けて作成することをおすすめします。
モバイルフレンドリーについてもっと詳しく知りたい!という方はこちらをチェックしてみてください。
【アクセス数が増えたら次のステップ】問い合わせフォーム送信完了までユーザーを逃さないコツ

ユーザーに少しでも煩わしいと思われてしまえば、問い合わせページまで移動したものの送信完了してもらえずに離脱されてしまいます。
問い合わせを増やすには、いかにシンプルで分かりやすいフォームを作るかが関係しているので、ユーザー目線での作成が重要です。
ユーザーに入力を手間だと思わせず、スムーズに送信完了してもらうコツは何かをご紹介していきます!
本当に必要な情報か考える
ユーザーが入力する箇所を少なくすることで途中で離脱されてしまう問題を減らすことができます。
そのため、必須項目をできるだけ少なくしてユーザーが入力しやすい問い合わせフォームを作成しなければなりません。
例えば、ユーザーとメールでやり取りする場合、電話番号や住所は不要ですよね。
本当に必要な情報かを考え、離脱されることなく入力してもらえるようにしましょう。
クリック・タッチの手間を減らす
入力項目が多い場合、クリックまたはタッチの回数が増えます。
例えば、電話番号の欄を3つに区切る、メアド入力欄を@で区切るなど、必要で無ければ極力避けましょう。
しかし、苗字と名前の区切りが分かりにくくなる問題なども考えられるので、入力欄を区切らないデメリットもあります。
住所を郵便番号で検索
住所は個人情報で最も長く、手間になる項目かと思います。
ユーザー自身が入力する項目は、郵便番号・番地・マンション名に絞ることで手間を減らしてあげることができます。
郵便番号を打ち込むと住所が自動的に入力される仕様に変更しましょう。
入力項目によってキーボードを変える
ひらがな・アルファベット・数字・カレンダーなど入力項目が変わる際、キーボードを変えなくてはならない手間がかかります。
そこで、キーボードを自動的に変わる仕様にすると、ユーザーの手間を省くことができます。
特に電話番号など数字を入力する項目では、自動的にキーボードが変わるとスムーズに入力できるので便利です。
必須事項・エラー項目は欄ごとに表示する
必須項目の横に「※」と表示されており、上部または下部に「※は必須項目です。」と記載されているフォームを目にしますが、必須項目には1つずつ「必須」と表示されていたほうが分かりやすく丁寧です。

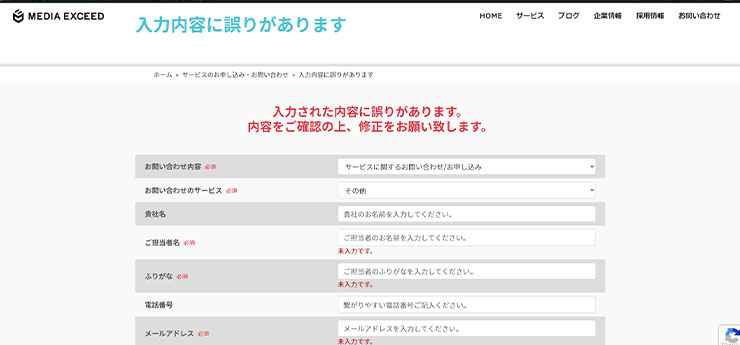
弊社の問い合わせフォームでエラーが出た場合、どの部分を訂正してほしいかを見やすく表示しています。
入力に誤りがあるというメッセージは文字の大きさ・色を変えているので、目に入りやすいと思います。
細かいことかもしれませんが、欄ごとに必須項目又は任意項目の表示があると、より分かりやすいフォームになります!
ボタン配置やデザインに気を配る
「訂正」ボタンや「次へ」ボタンが分かりづらい場合、間違えてクリック・タッチしてしまう可能性が高くなります。
例えば、「次へ」を押すつもりが間違えて過去「訂正」を押してしまったとします。
ユーザーはよほどのことがない限り「入力しなおそう」とはならず、面倒で離脱をしてしまうことがほとんどだと思いますので、訂正ボタンは小さく、次へボタンは色を変えるなどの気配りが大切です。
タップコールを取り入れる
タップコールとは、スマホで表示されている電話番号にあらかじめリンクを貼り付けておくことで、番号をタッチしてすぐに電話がかけられる機能です。
電話番号を打ち込んだり、電話アプリに移動したりなどの手間を省き、ワンタッチで電話をかけることができます。
「急ぎで確認したいことがある」「フォームより電話で問い合わせたい」と考えているユーザーを逃すことなく、問い合わせにつなぐことができますので、取り入れて損はありません。
Googleマップでは既にタップコールが導入されているので、Googleマップに電話番号を追加してみてくださいね。
サイトの問い合わせが増えないのはなぜ?|まとめ

問い合わせが増えない場合、以下の原因が考えられるとご紹介しました。
・サイトが見にくい
・ユーザーの欲しい情報がない
・情報が少なすぎる
・問い合わせページの作りが悪い
サイトのアクセス数や問い合わせを増やすには、ユーザーの目線でサイトを作ることが重要です。
ユーザーへの小さな気配りでアクセス数向上や問い合わせに繋がりますので、ユーザーが求めている情報にたどり着けるかを意識しましょう。
SEOを意識したサイト制作や、ページ内のSEO施策を個人でおこなうには限界があります。
「どこから始めればいいのか分からない」
「SEO対策に強い会社に依頼したい」
このような悩みを持っているWeb担当者様は、お気軽に株式会社メディアエクシードへ無料相談ください。
お客様に合わせた最適なプランをご提案させていただきます!
Web集客相談フォームはこちら!
当ブログの運営をしている株式会社メディアエクシードは、少数精鋭のWebマーケティング会社です。
一言でいえば、少数だからこその強みを生かした「痒いところに手が届く会社」です。
王道のWebマーケティングだけではなく、弊社が自社プロダクトの集客のために、独自で編み出したマーケティング手法を持っており、
そのノウハウの中からクライアント様の業態に合った最適な集客プランをご提案させていただいております。
もし、「現状のWeb施策が成約に繋がっていない、Webで効率的に新規開拓をしたい!」とお考えでしたら、お気軽にご相談ください。
関連記事
-

マーケティングブログ
ウィンザー効果とは?マーケティングや恋愛における活用例もご紹介
2019/07/11
-

マーケティングブログ
コミュニティ機能を使ったYouTubeアンケートのやり方とメリット
2019/08/21
-

マーケティングブログ
オウンドメディアの成功事例30選!学ぶ参考にすべき共通のポイント
2024/04/27
-

マーケティングブログ
TikTokマーケティング成功事例とコンサル会社選定のポイント
2023/05/16
-

マーケティングブログ
北海道・札幌でおすすめのランディングページ(LP)制作会社15選
2024/02/13
-

マーケティングブログ
【最新版】マーケティングで役に立つ行動心理学14選!
2019/07/30