WEBサイトでよく見かけるバナー。作るのは簡単に見えますが、
「作ってみたら時間がかかってしまった」
「作ってみても思ったようなおしゃれイメージにならない」
「作り方がわからない」
という経験は無いでしょうか?バナーを簡単に作るためにはいくつかコツがあります。
そこで、今回はよく使われているバナーのサイズなどの基礎情報からバナーのコツや作り方をご紹介します!
▶【2024年最新】バナー制作依頼におすすめの代行会社20選を紹介
目次
バナーとは?
バナーとは、ウェブ上でサービスや商品などを紹介する画像のことを指します。
直訳すると「旗」や「のぼり」という意味です。町中で見かけるのぼりのように、ウェブで検索したり、ホームページを見たりしているとき、ふと目に留めて興味を持ってもらうことがバナーの役割です。
しかし、ただおしゃれなバナーを作れば目に留めて貰えるという訳ではありません。見た人が興味を持つようなバナーを作成することが重要です。
よく使うバナーサイズ
バナーを使用して広告出稿する際は、「Yahoo!広告 ディスプレイ広告(運用型)(略称:YDA)」と「Google ディスプレイ ネットワーク(略称:GDN)」の2つのサービスを利用する事が多いと思います。 YDAとGDNでは配信先やターゲティングなど細かな違いがありますが、今回はYDA、GDNでよく使われているバナーサイズをご紹介します。
▶GDNとYDA(旧YDN)はどちらに出稿すべき?特徴や違いを解説
YDA・GDNでよく使われているバナーサイズ
| YDA(旧YDN) | GDN |
|---|---|
| 728px × 90px | 970px × 90px |
| 640px × 200px | 728px × 90px |
| 640px × 100px | 468px × 60px |
| 600px ×500px | 336px × 280px |
| 468px × 60px | 320px × 50px |
| 320px × 100px | 300px × 600px |
| 300px × 600px | 300px × 250px |
| 300px × 250px | 250px × 250px |
| 160px × 600px | 200px × 200px |
レスポンシブ広告のバナーサイズ
| YDA(旧YDN) | GDN | |
|---|---|---|
| 横長 | 300px × 300px | 横縦比 1.91:1 600px × 314pxより大きい画像 |
| 正方形 | 1200px × 628px | 横縦比 1:1 300px × 300pxより大きい画像 |
| ロゴ | 180px × 180px | 横縦比 1:1 128px × 128px より大きい画像 (推奨サイズ:1200px × 1200px) |
設置場所とサイズが決まったら早速バナーを作っていきましょう!
バナーの作り方!バナーをおしゃれにするコツ
いざ作ろうと思っても作り方が分からず「まずは何から始めれば…」と、手が止まってしまう方も多いのではないでしょうか?
今回は一例として、「おうちカフェ」をテーマにしたバナーを作成する際の作り方を説明していきます。
ターゲットを決める
バナーを見てほしいユーザーはどのようなユーザーなのかを決める必要があります。
「趣味が旅行、インターネットサーフィン」かつ「一人暮らしの男性」のようにターゲットを細かく設定することで、より見てほしいユーザーの目に留まるバナーを作りやすくなります。
例えば男性をメインターゲットとするなら青をベースカラーに、女性をメインターゲットにするならピンクをベースカラーにするなど、ターゲットにあわせて作り方を変えます。
ターゲット:男性

ターゲット:女性

伝えたいことを整理する
バナーは一瞬で何を表しているか判断できなければいけません。
情報量が多すぎると、内容を理解することに時間がかかってしまいます。
バナーに記載する情報量はなるべく少なく、伝えたいことが簡潔に伝わるような素材や言葉・フレーズを選びましょう。
情報量が多すぎるバナー

情報量が適切なバナー

素材の優先順位を決める
伝えたいことをまとめたら、その中で優先順位を決めましょう。
例えば「こんなパンケーキがおうちで簡単に作れますよ!」ということをユーザーにアピールしたい場合は画像を目立たせてみます。
パンケーキを目立たせたい場合

先ほどとは違い、「おうちカフェ」というコンセプトをユーザーに伝えたい場合は、画像を控えめにしてテキストを前面に押し出してみます。
おうちカフェを目立たせたい場合

デザインを考える
こんな感じにしたい、というイメージを決めましょう。
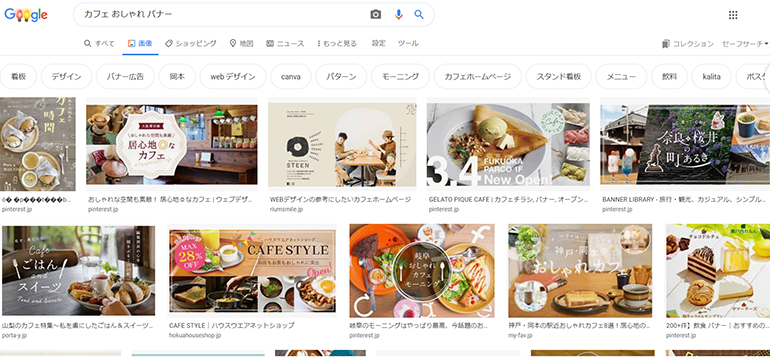
デザインを決める際には、バナーまとめサイトやPinterestで参考になりそうなバナーを色々と探してみるのがおすすめです。
たくさんの種類のバナーを見比べて作り方を参考にし、ターゲットとするユーザーの気持ちになってクリックしたくなるようなデザイン考えてみましょう。

モノクロで素材を配置してみる
まずはモノクロで作ってみましょう。
最初から色を決めて進めようとすると配色に時間がかかってしまうので、最後に色を決める事が時短のコツです。

文字、素材の位置を調整する
文字や素材の隙間は広すぎても狭すぎても可読性が低くなってしまうので読みやすくなるよう調整しましょう。
また、余白は目立たせたい部分を強調することに使うことができます。
余白を利用して訴求部分をより目立たせましょう。
余白少なめ

余白多め

おすすめの参考サイト
どのようなデザインにするか悩んだら、参考になりそうなバナーを探しましょう!
以下のサイトは様々なバナーをジャンルごとにまとめていてイメージにあったバナーを検索しやすいのでおすすめです。
たくさんのバナーを見て作り方と研究し、良いバナーの良いところを真似してより良いバナーを作成しましょう。
「こねこのバナーデザインアーカイブ」
https://coneco.tokyo/「色」、「サイズ」、「業種」から絞り込んで検索することができます。レクタングルやスクエアサイズ以外の横長・縦長のバナーが原寸で掲載されていて見やすくなっています。
「レトロバナー」
https://retrobanner.net/「色」、「サイズ」、「業種」以外に「テイスト」からバナーを絞り込む事ができ、「かわいい」「クール」「おしゃれ」など、イメージから探すことができます。
「BannerMatome」
http://bannermatome.com/21,300本のバナーが掲載されているバナーまとめサイトです。
「色」、「業種」以外にも、「テキスト風」「立体風」など、バナーの表現別にも検索することができます。
まとめ
バナーを作る上で一番大切なことは、「多くのユーザーに見てもらうこと」ではなく「ターゲットのユーザーに興味を持ってもらうこと」です。
また、Aのサービスでうまく訴求できたバナーでも、Bのサービスでは訴求できないということもあります。
ターゲットの目に留まるバナーは1つとは限りません。
たくさんバナーを作って試行錯誤を繰り返し、よりターゲットの目に留まる良いバナーを作成しましょう!
Web集客相談フォームはこちら!
当ブログの運営をしている株式会社メディアエクシードは、少数精鋭のWebマーケティング会社です。
一言でいえば、少数だからこその強みを生かした「痒いところに手が届く会社」です。
王道のWebマーケティングだけではなく、弊社が自社プロダクトの集客のために、独自で編み出したマーケティング手法を持っており、
そのノウハウの中からクライアント様の業態に合った最適な集客プランをご提案させていただいております。
もし、「現状のWeb施策が成約に繋がっていない、Webで効率的に新規開拓をしたい!」とお考えでしたら、お気軽にご相談ください。
関連記事
-

マーケティングブログ
ホームページのSEO対策8選|SEOのメリット・デメリットも解説
2023/05/31
-

マーケティングブログ
SEOには中古ドメイン?新規ドメインとの違いやSEO効果を紹介!
2019/06/29
-

マーケティングブログ
インディード(indeed)運用代行おすすめ企業10選!メリットや費用相場を紹介!
2023/09/05
-

マーケティングブログ
【2024年最新】動画撮影代行会社10選!選び方や費用相場を解説
2023/11/28
-

マーケティングブログ
【2024年最新】ペットショップのホームページ制作におすすめの会社10選!
2023/05/15
-

マーケティングブログ
Googleアナリティクスのレポート自動化方法をご紹介します
2021/05/12