AMPとは、WEBコンテンツの読み込み速度を加速させ、ユーザビリティを高めるために必要不可欠な手法です。
AMP対応を進めることによって、SEOにおいても大きな影響を与えます。
「そもそもAMPとは?」「どうやって使うの?」という方のために、AMP導入メリットや構造化データマークアップを使った実装方法の手順を紹介しますので、ぜひ参考にしてください。
目次
AMPとは?

AMPとは、Accelerated Mobile Pageの略称で、モバイルのWEBページやWEBコンテンツの読み込み速度を高速化するためのプロジェクトの1つです。
ページの読み込み速度は直接的にSEOに影響するため、AMPを活用することによって効率的に上位表示を狙うことができます。
AMPは、2015年にGoogleやTwitter社など大手IT系企業によって始動したプロジェクトで、AMPは主にスマホやタブレットなどのモバイルインターネットにおいて、モバイルユーザーが快適にWEBページを閲覧できるようにする為に、読み込み速度の向上を目的としたものです。
このAMPプロジェクトによって発表されたAMP仕様のHTMLやタグを用いることで、WEBページの高速表示を実現することができるでしょう。
AMPの仕組み
通常は、Googleなどの検索結果からWEBページにアクセスする時、検索結果に表示されたリンクをクリックした際に、サーバ上にあるHTML・CSS・画像ファイルなどを読み込む為、WEBページの表示に時間がかかります。
その一方で、AMP対応しているWEBぺージはあらかじめGoogleなどのクローラーがサーバにキャッシュ(一時保存)することで、リンクをクリックした時に、本来は読み込む必要があるWEBページへのアクセスを介さずに、WEBページを表示させることができるため、大幅に時間短縮することが可能となります。
このように、AMP対応のWEBページは一時保存したキャッシュを表示させているため、本来のURLと異なるキャッシュ表示用のURLが表示されます。
AMPのSEO効果や導入メリット

ここまでAMPとは何なのか、またどのような仕組みで表示速度を上げているのかを紹介しました。
ここでは、AMPによる具体的なSEO効果や導入の3つのメリットについて見ていきましょう。
メリット①:検索順位に好影響をもたらす
AMPの導入メリットとしてまず挙げられるのが、「検索順位に好影響をもたらす」ということです。
ページの読み込み速度というのはSEOに直接的に影響する要素の1つで、読み込み速度が速ければそれだけユーザーにとっての使いやすさ、つまりユーザビリティが向上します。
広告や画像など、読み込み速度を遅くするコンテンツがページ内にあったとしても、AMP対応の場合はキャッシュから呼び出されるため、読み込み速度が早いページとしてGoogleに評価され、検索順位にも影響を及ぼします。
▶SEO対策で検索順位UP!成果を上げるポイントと対策の注意点を解説
メリット②:クリック数が上がる

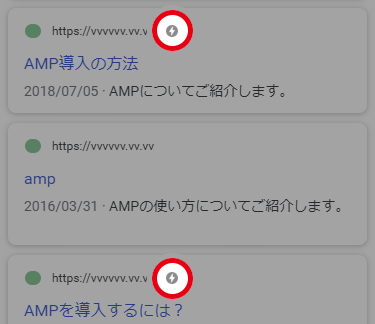
AMP仕様のWEBページは、検索結果にAMPマークと呼ばれる『 』のマークが同時に表示されます。
』のマークが同時に表示されます。
これはスマホやタブレットなどモバイル検索のみ対応している機能ですが、高速表示を求めているユーザーに対して、読み込み速度の早いページであると目視で識別することができます。
その結果、AMPマークの付いているページがクリックされやすくなり、クリック数の上昇に繋がります。
メリット③:ストレスなくページを閲覧できる
AMP対応のページとAMP非対応のページの読み込み速度を比較した際、AMP非対応のページは、通常の読み込み速度であるのに対して、AMP対応のページは、一度キャッシュに保存されており、そのファイルを介して読み込まれるためその分、ページの読み込みにかかる時間が短くなります。
特に画像や広告がいくつか貼ってあるWEBページは、読み込みに時間を要しますが、AMP対応にすることで読み込みにかかる時間を短くすることができます。
そのため、ユーザーがWEBページに流入してきた際に「遅い」と感じることが少なくなり、ストレスなく記事を読み進めることができると考えられます。
▶Googleのスピードアップデートとは?SEO効果についてご紹介
AMP対応の実装方法とは?

AMPのWEBコンテンツを作成するためには、構造化データマークアップなど特殊なタグを用いて作成を行う必要があります。
ここでは、実際にWEBページをAMP対応仕様にするための実装方法のポイントについて紹介します。
ステップ①:構造化データマークアップを行う
AMPに対応したWEBコンテンツを作成する上で欠かせないのが構造化データの記述(マークアップ)です。
構造化データとは、HTMLを用いてマークアップをしていく際に、検索エンジンがより分かりやすくそのコンテンツを認知させるために必要な手段となります。
ステップ②:AMP HTMLの宣言をする
実際に構造化データを記述(マークアップ)し、AMP対応のWEBページを作るためには、コーティング画面の冒頭でまずAMP HTMLの宣言をする必要があります。
具体例として、<!doctype html> <html amp lang=”en”>というコードをHTMLの一行目、二行目のそれぞれに記載します。
<!doctype html> <html amp lang="ja">
また、AMP HTMLでは、その宣言に基づいた上で専用のHTMLタグでマークアップしながらページを作成していきます。
主に必要となるのはhead・ bodyなどが挙げられ、これらを用いてタグの指定を行っていきましょう。
<head> </head> <body> </body>
ステップ③:meta要素を指定する
AMP HTMLでは、meta要素となる「UTF-8」と「viewport」をあらかじめ指定しておく必要があります。
UTF-8を文字エンコーディングすることで、AMPページの文字を認識できるようになり、viewportをブラウザの表示領域に設定することで、レスポンシブ対応にすることが可能となります。
UTF-8とviewportはどちらかが欠けるとエラーになるため、必ず両方とも設定しておきましょう。
<meta charset="utf-8" > <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1" >
ステップ④:canonical・amphtmlでページを指定する
canonicalを指定してURLを正規化することによって、重複するコンテンツを回避すること可能となります。
AMPページとAMP非対応ページが存在する場合、AMP非対応ページにアノテーションタグ(link rel=”amphtml”)を指定し、AMPページの存在をGoogleなど検索エンジンに認識させましょう。
< link rel="canonical" href="http://example.ampproject.org/article-metadata.html" >
ステップ⑤:amp-boilerplate要素を指定する
AMPを高速化するために必要不可欠となるamp-boilerplate要素を指定します。
そして、AMP JS libraryを読み込むことによって、AMPページの高速表示を実行することができます。
< style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style > <noscript > <style amp-boilerplate >body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none} </style > </noscript >
ステップ⑥:ツールを用いて記述内容を確認する
HTMLにおけるAMPの宣言など実際にテンプレなどを用いてマークアップしていく際にエラーが出ることがあります。
その際には、AMPテストツールや構造化データテストツールを用いて該当するWEBコンテンツのURLを入力し、マークアップ内容にエラーがないかを確認しましょう。
AMPテストツールは、作成したAMPページが有効なページなのかを確認することができ、構造化データテストツールは、AMP専用の検索機能を表示するための構造化データをマークアップしているのかを確認することができます。
AMPテストツール:https://search.google.com/test/amp?hl=ja
構造化データテストツール:https://search.google.com/structured-data/testing-tool?hl=ja
AMP対応について|まとめ
いかがでしたでしょうか。
今回は、AMP対応とは何なのか、そのメリットや実装方法について詳しく紹介しました。
現段階においては、AMPが対応するWEBページは、スマホやタブレットなどのモバイル端末に限られています。
しかし、AMP仕様に基づいたページを作成することによってページの読み込み速度が上がり、クリック数が向上したりSEOにも直接的に影響するため多くのメリットを見込むことができます。
実際にAMP対応のWEBページを作るためには専用のHTMLタグを使用する必要があり、初心者の方にとっては複雑な点がいくつかあるかもしれません。
関連サイトに搭載されているAMP HTMLのテンプレートやWord Pressのプラグインを使って作成することができるため、ぜひ参考にしてください。
Web集客相談フォームはこちら!
当ブログの運営をしている株式会社メディアエクシードは、少数精鋭のWebマーケティング会社です。
一言でいえば、少数だからこその強みを生かした「痒いところに手が届く会社」です。
王道のWebマーケティングだけではなく、弊社が自社プロダクトの集客のために、独自で編み出したマーケティング手法を持っており、
そのノウハウの中からクライアント様の業態に合った最適な集客プランをご提案させていただいております。
もし、「現状のWeb施策が成約に繋がっていない、Webで効率的に新規開拓をしたい!」とお考えでしたら、お気軽にご相談ください。
関連記事
-

マーケティングブログ
東京のホームページ制作会社おすすめ15選!選び方と注意点を解説
2024/01/30
-

マーケティングブログ
ザイオンス効果とは?マーケティングにおける使い方もご紹介
2019/07/10
-

マーケティングブログ
かっこいい採用サイトを制作する会社30選!コツや費用相場を解説
2024/03/01
-

マーケティングブログ
企業の採用動画10選!かっこいい動画事例や制作時のポイントを紹介
2023/05/06
-

マーケティングブログ
KGI、KPIの違いとは?メリットや注意点、設定方法を解説します
2019/08/16
-

マーケティングブログ
YouTubeプレミアムを解約する方法4選!契約の確認方法も紹介
2022/04/27